Js 画像 動かす

Iframe便利 Enchant Jsで作った作品をwordpress内に動かすやり方 じゅんぱぱのトコトンブログ

Create React Appでpixi Jsを動かしてみた

2 Codesandboxでサンプルを動かす デザイナー向けのvue Js紹介 Noonworks Note

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Javascript 超便利 Masonry の簡易版 Minimasonry Js の使い方 株式会社オンズ

Pa Api 5 0 Amazon Product Advertising Apiをnode Jsで動かす方法 ぐるたかログ
JQuery を利用して画像を動かす方法には色々ありますが、指定した要素(画像など)を「ふわふわ」浮いているように見せるためのプラグインが jquery.yurayura.js です。 縦方向に「ふわふわ」動くイメージですが、移動距離とスピードの設定次第で….

Js 画像 動かす. 4 JavaScriptを使って縦に画像がスクロールするページを作りたいの 5 JavaScript・cssを使って、画像を自動スクロールさせたいので 6 javascriptで画像をランダム表示させたい 7 クリックしたらJavaScriptで数カ所に一度に画像を表示させたい. Mousemove | CSS/JS by ryoy (@intotheprogram) on CodePen. 画像の重ね合わせ順序変更(zIndex) フェードイン画像(filters,opacity, finishOpacity) 指定範囲内を動き続ける画像(setInterval, pixelLeft, pixelTop) ランダムに動く画像(Math.random, pixelLeft, pixelTop) キーボードの矢印キーで移動できる画像(event.keyCode).
うまく動くように作れました。 スマホでも動作します。 iOSでは長押しが反応してしまったり何かとタッチ処理の不具合がありそうなので何かしら対策しないといけないですが、今回はとりあえずここまでで。 おわりに. 今すぐJavaScriptを動かしたい! JavaScriptはシンプルな規格で、いろんな場所に実行環境があることをなんとなくご存知でしょう。 この投稿では、JavaScriptの実行に使えるランタイムをまとめます。 この投稿を覚えておくと、 ツールをぱっと作って動かしたい。. JavaScriptでどやったら図形を描画できるんだろう 図形をJavaScriptで制御・操作してみたい 効率よく図形を描画できるライブラリを使ってみたい JavaScriptは基本的な構文でロジックを組み立てるだけでなく、HTML5から導入されたcanvasを利用したグラフィカルな描画処理も得意です。.
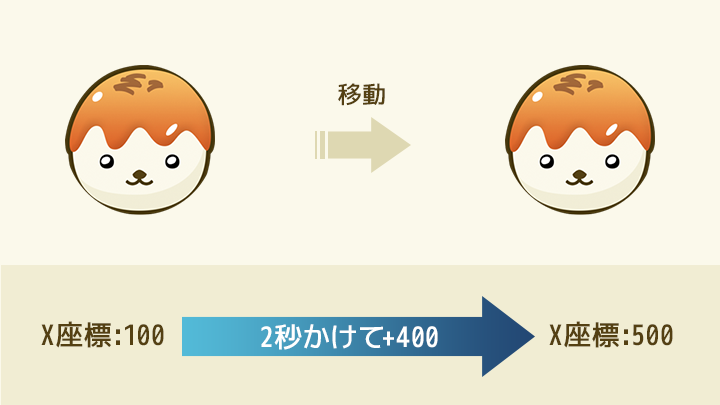
画像c 上下左右の四方向に同時に画像が浮遊します。範囲設定した絵の中で、大量に画像が散らばります。 海の中の全方向 -ぱーぷりん- 画像c 上記と同じソースで、詳細に範囲設定をして、楕円形の海の中を画像が泳ぎます。. 横にスライドさせるだけなら「left」を動かすだけでしたが、斜め下に移動する場合はどうしたら良いでしょうか? はい。「left」と「top」を同時に動かせば良いですよね。 やり方は簡単ですプロパティと数値を1セットとして「,」で繋げていくだけです. 画像の重ね合わせ順序変更(zIndex) フェードイン画像(filters,opacity, finishOpacity) 指定範囲内を動き続ける画像(setInterval, pixelLeft, pixelTop) ランダムに動く画像(Math.random, pixelLeft, pixelTop) キーボードの矢印キーで移動できる画像(event.keyCode).
まずはHTML部分です。上側の列はドラッグする要素を表示する部分です。 divタグにid名「dragarea」を付け、中に画像を2つ表示しています。 今回はAの方だけドラッグするので、そちらのimgタグにだけid属性を付けています。 id名は「img1」にしました。. ウェブサイトのインタラクションやUIの振る舞いなど、HTML5でモーションを実装する機会は多々あります。HTML要素の簡易的なアニメーションであればCSS Transitionを使ったことのある方も多いでしょう。しかし、WebGLやCanvas、SVGなどJavaScriptが実装の中心となる制作作業では、CSS Transitionでは対応し. 右下隅の座標は、球の画像サイズを引きます。 さて、ここからがプログラムです。 玉をこの左上から右下の座標範囲内で動かすわけですが、どう動かしましょうか ^o^;.
こんにちは! ライターのナナミです。 みなさん、色々なサイトを見ていて、こんな感じのボタンとかを見たことはありませんか? こんな風に回転させてみたり… アニメーションを作るライブラリといえばこれ!というほどポピュラーなライブラリです。. See the Pen bubbly-bg.js Demo by Mana on CodePen. JavaScript を体系的に学んでいくことで フォーム の入力チェックやクッキーの利用など、もう少し複雑な処理を実装することもできます。 JavaScript は、他の言語に比べて歴史も深いので、無料から利用できるリソースも豊富にあります。ぜひ初心者の方も挑戦.
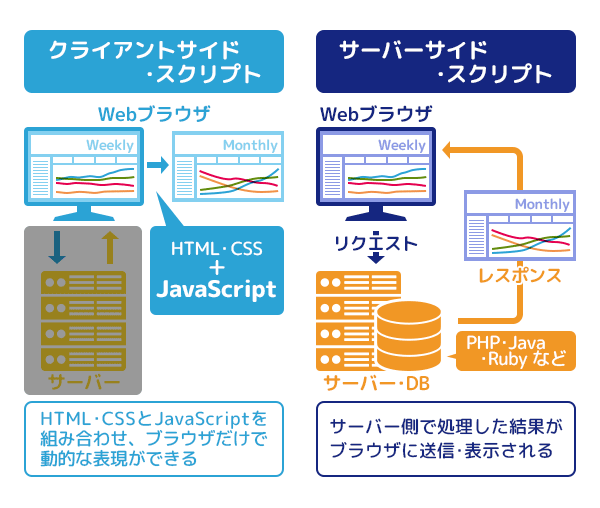
波紋をつけたい要素に背景画像を設置すると、動きがわかりやすくておすすめ。 JavaScript $('.container').ripples({ resolution:. 初心者向けに、JavaScriptとは何ができるのかをわかりやすく解説します。 ブラウザ上でWebページをダイナミックに動かす簡単なプログラムがJavaScriptであり、仕組みや動作など、これからプログラミングを学ぶ方にも理解できるようにていねいに説明していきます。 JavaScriptとは? 最初に 初心者.

Ibm I As 400 のpase環境でnode Jsを動かす方法 動作確認編 2 4

Fn Three Js入門 05 アニメーションを加える Html5 テクニカルノート

Javascriptでgpuを簡単に扱えるライブラリ Gpu Js レビュー 並列処理で多次元の演算が爆速に Gigazine

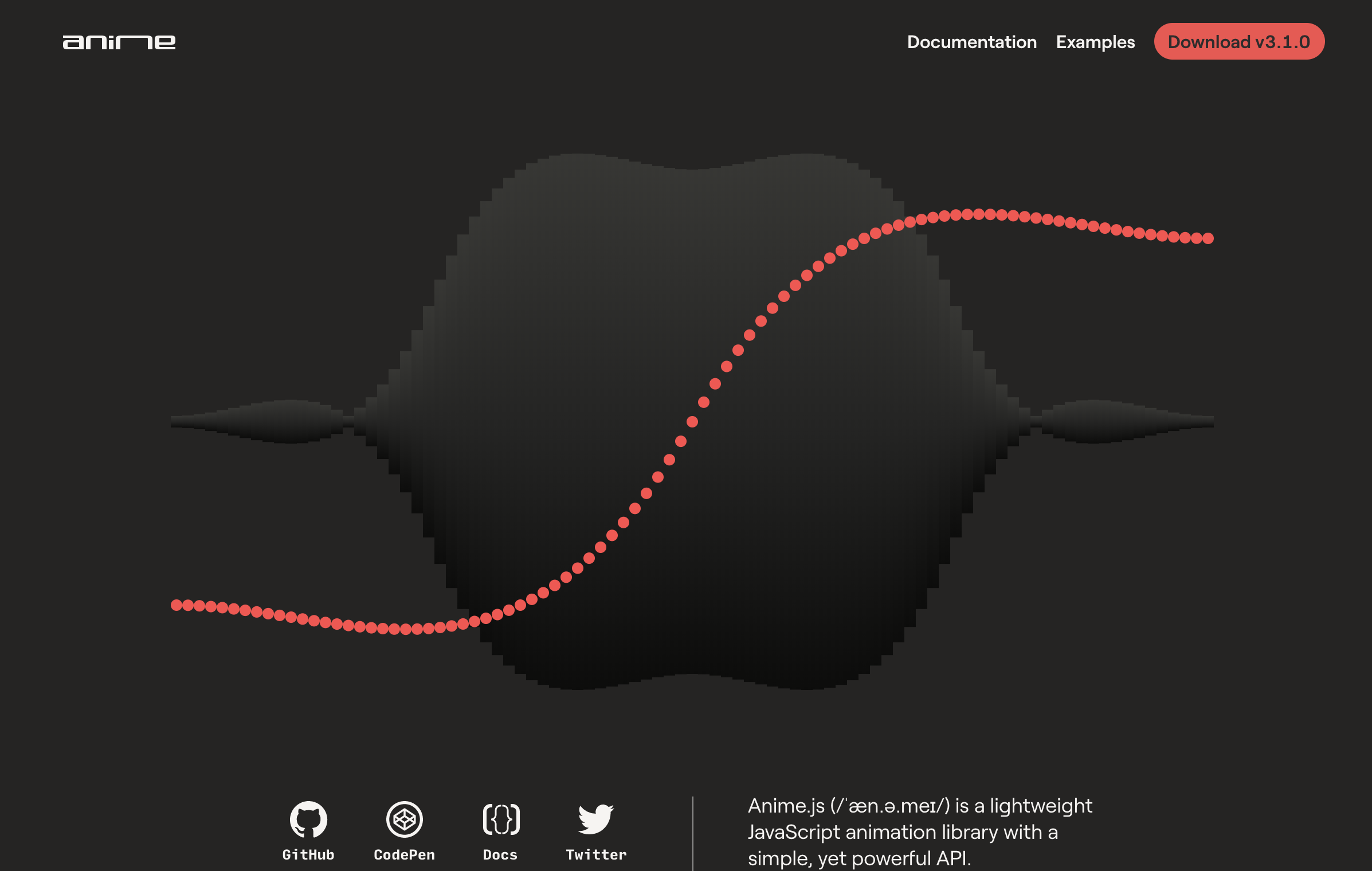
Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Javascriptで画像を動かす クロス本店

Javascriptを使って要素をドラッグ ドロップで移動 Q Az

Js 複数の要素を縦にも横にも ふわふわ 動かすjqueryプラグイン Jqfloat Webデザインのtipsまとめサイト ウェブアンテナ

Particles Jsを使って簡単に幾何学的なアニメーションを作る 株式会社lig

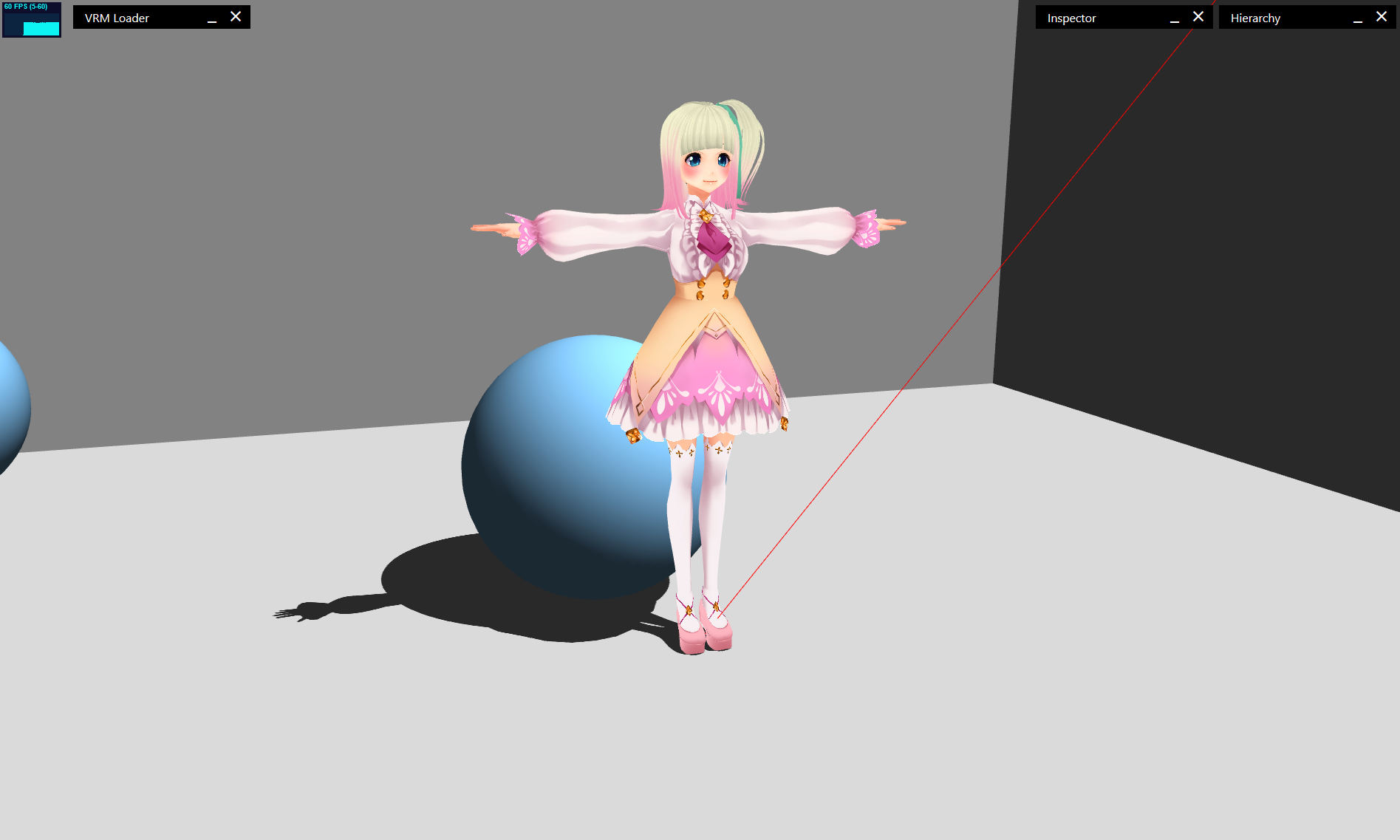
ボーン入り3dキャラクターを作ってthree Jsで動かす スタッフブログ 株式会社qript クリプト

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Lkl Js Linux Kernelを直接javascript上で動かす Blog Posts By Retrage

ボーン入り3dキャラクターを作ってthree Jsで動かす スタッフブログ 株式会社qript クリプト

Three Jsでボーンアニメーションをする Kayac Engineers Blog

Rendr入門 サーバサイドで も 動かす Backbone Js

Q Tbn 3aand9gcryvn1ptabtkmvvyqqezqa9getz1zvdika4vw Usqp Cau

Wslでreact Jsを動かす Workspring

Textillate Js 文字を動かす方法 All One S Life

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

Aws Windowsserverでnode Jsを動かす 初級者向け

Ibm I As 400 のpase環境でnode Jsを動かす方法 動作確認編 2 4

Javascriptで 画像や要素が下からふわっと現れるアニメーションを実装する方法 Tech Dig

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Javascriptで落下するボールのアニメーションを表現する方法 株式会社lig

Q Tbn 3aand9gcrrbpnuvxsbjfrsnqewhuixdgayerpki5c55g Usqp Cau

超入門 Javascriptとは できること 基本をわかりやすく解説 カゴヤのサーバー研究室

スクロール画面内に入ったらアニメーションさせる たった13行で実装 Gatch Site

たった1行で追加できるものも 簡単にアニメーションを加えられるjavascript Cssプラグイン17選 Ferret

動かして学ぶ Vue Js開発入門 Next One 森 巧尚 本 通販 Amazon

Js 端末の傾きに応じてボールを動かす 電脳産物

担当サイトが受賞したので アニメーションの演出に使ったjavascriptライブラリ Webツールを晒してみる 株式会社lig

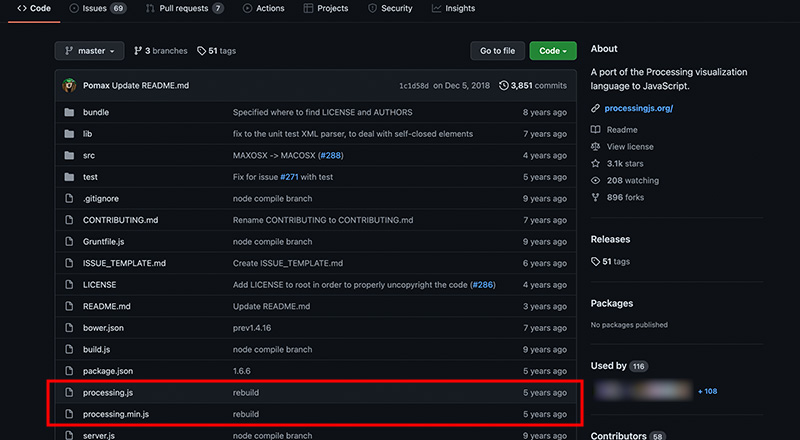
Wordpress の投稿記事上でprocessing Jsを動かす Koba Slab

初心者がレンタルサーバ上でnuxt Jsをどうにか動かした オレdev Com

Css Animate Css V4 スクロールで動かす 初心者も Cocotiie ココッティ

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

Three Js R110でgltf形式の3dモデルアニメーションを表示するcodepenへのリンク集 Siouxcitizen Note

Js Scrollreveal Js でスクロールに合わせたアニメーションを付ける Web担当屋 ブログ

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

Processing Jsでprocessingをwebブラウザ上で動かす Free Style

Vrmのモデルをthree Jsで動かしてみた Qiita

Jquery Autopagerをwordpressで利用して Ajaxで追加記事を読み込み その後別のjsを動かす使い方 Shinichi Nishikawa S

Javascript製アニメーションライブラリの原理を理解しよう Ics Media

Vue Js のサンプルを Typescript で書き換えて Electron アプリを動かす しっぽを追いかけて

カッコ良すぎる Cssとjavascriptで作られた真似してみたいアニメーションロゴ10選 Webdesignfacts

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

React Jsを始めよう 動かしながら仕組みを知ろう Codeship Blog

Javascriptアニメーションライブラリtween Jsの紹介 Sonicmoov Lab

Classを付けるだけで要素が画面上までスクロールした時に要素を動かすjavascriptライブラリ Scrolleffect Js Muumv

Javascriptで文字をピョンピョン跳ねさせる Q Az

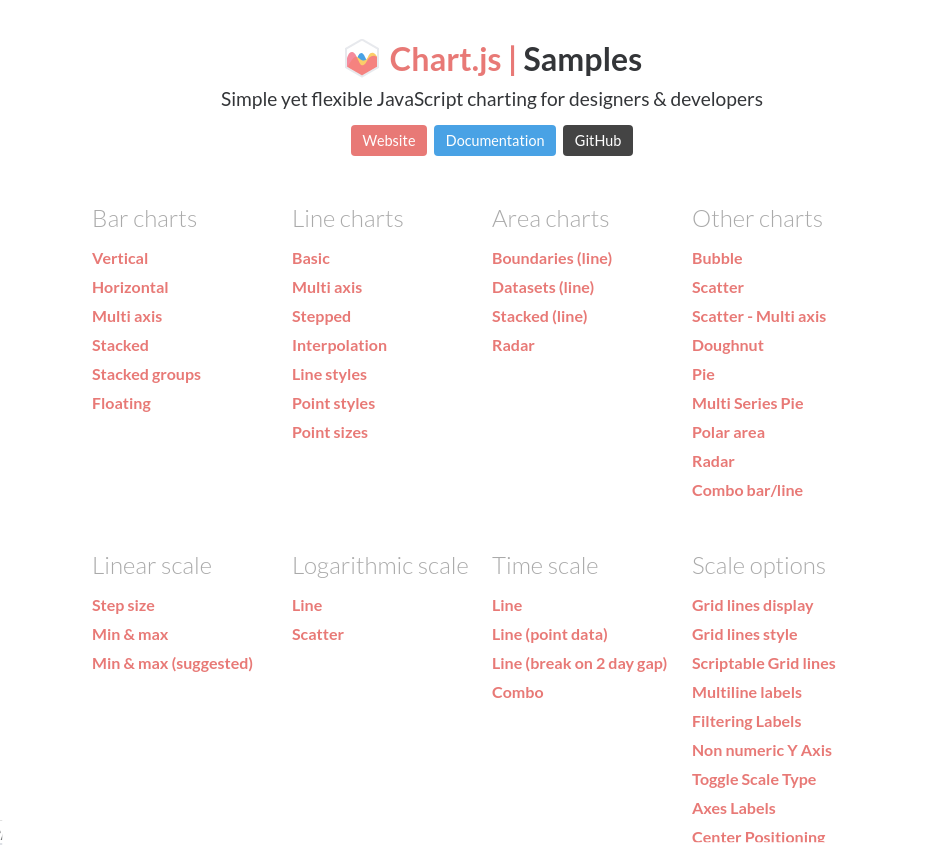
ローカルでchart Jsのサンプルをいじれるようにする Hysakhr Com

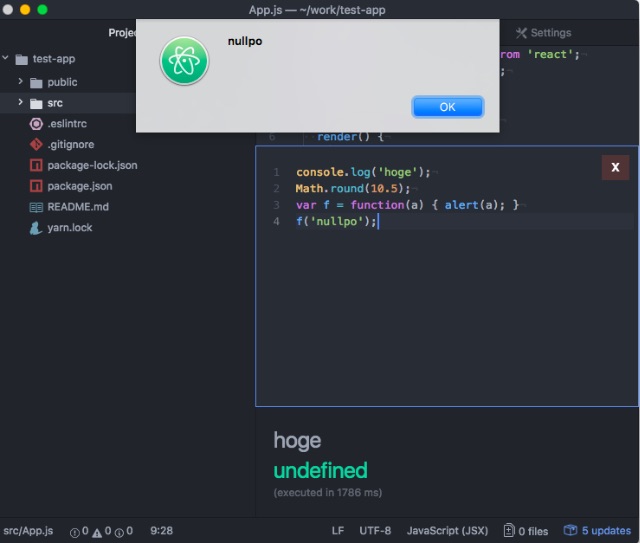
Atom から気軽に Javascript を動かすパッケージ Atom Js Console Lonely Mobiler

Javascript ページのスクロールに合わせて要素を動かす Scrollreveal の使い方 株式会社オンズ

Javascriptで図形を描画 動かすためのcanvas活用術 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Javascript入門 要素に動きをつけよう アニメーションの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Phina Jsでキャラクターの各部位を動かす方法 ほろほろりドットコム

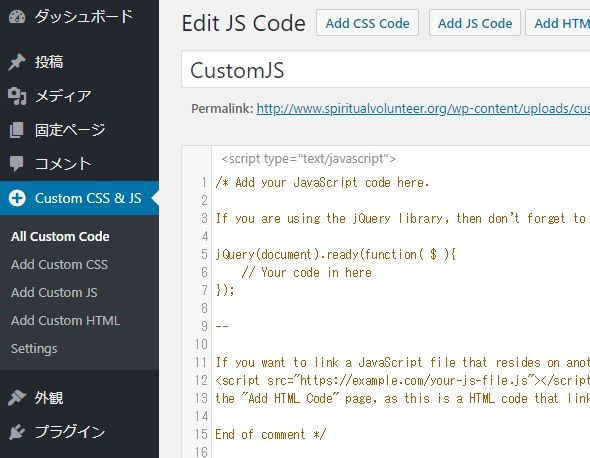
Wordpressでjavascriptを動かす方法 パソコン王者 楽天ブログ

Javascriptをサーバサイドで動かせる Node Jsの魅力とは

Vue Js Vue Cliでvue Jsを動かす ビルドまでの流れ 生成されたファイルの構造について Qiita
Html5 Canvasでランダムな方向に移動するカラフルパーティクル Webopixel

高機能javascriptアニメーションライブラリtweenmax Jsの使い方 Sonicmoov Lab

アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Javascriptでランダムに要素を動かす Q Az

軽量 簡単なのにいきいきしたアニメーションが付けられる Anime Jsを触ってみた 株式会社lig

Node Js を動かす Windows10

画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー

Node Js を動かす Windows10

Scrollreveal Js Data要素で制御するシンプルなアニメーションライブラリ Moongift

ボーン入り3dキャラクターを作ってthree Jsで動かす スタッフブログ 株式会社qript クリプト

Javascriptの動かし方入門 多彩な実行手段やポイントをおさらい 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Q Tbn 3aand9gcsh4ezi5occwapxhcw6 5phxd0fyrv7bhxemw Usqp Cau

はじめてのnode Js 環境構築からプログラムを動かす手順をていねいに解説 Zero Forest

Ubuntu 14 04 Node Jsをインストールしてサンプルアプリを動かす パンジェンシーの 汗だく開発日誌

Javascript が読み込まれる前でもweb Applicationを動かす From Scratch

Js Wordpressでjavascriptを動かす方法 Snow Tree In June

Processing Jsでprocessingをwebブラウザ上で動かす Free Style

文字を3dにしてカーソルやスクロールにあわせて動かせる Ztext Js Webクリエイターボックス

Jsを使わずにアニメーションしながら展開するドロワーメニュー スライドメニュー の実装方法 Unorthodox Workbook Blog

ボード アイキャッチデザイン ブログ記事 のピン

Three Jsを触ってみた その2 3dモデルを描画してみるの巻 Nijibox Blog

Jqueryのanimate関数で要素を動かす Hpcode

動かして学ぶ Vue Js開発入門 森巧尚 コンピュータ It Kindleストア Amazon

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Q Tbn 3aand9gcsm Slxp8sroewjqdntwwpnvp3p3zg1dc6jng Usqp Cau

キャラを決まった間隔ずつ動かす 小学生からのjavascript入門

Pixi Js キー入力処理を作って四角を動かしてみよう

Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス

備忘録 アニメーション系js Lib のまとめ

Js スクロールした時にcssanimationを発動させる Scrollmonitor Bagelee ベーグリー

Blenderでfbx形式をgltf形式に変換してthree Jsでアニメーションさせる 2 2 Ryo6 Design Development

スタイリッシュなアニメーションで要素を絞り込み ソートする Shuffle Js Nakazi Lab ナカジラボ

テキストを動かしたいならこれ Javascript Jquery で様々なバリエーションの動きを表現できるスクリプト 大阪のホームページ制作会社ycom

Anime Js入門 軽量で 美しいアニメーションjavascriptライブラリの使い方 Ux Bear ゆえっくま

Vivus Jsを使用してsvgロゴを線で描画した後にフェードインして表示させる方法 Oku Log

Javascript Javascriptでクリックした箇所にアニメーションで要素を移動させる Teratail



