Js 画像表示

画像などの要素説明をオーバーレイ表示で印象深く見せられるjqueryプラグイン Chardin Js Skuare Net

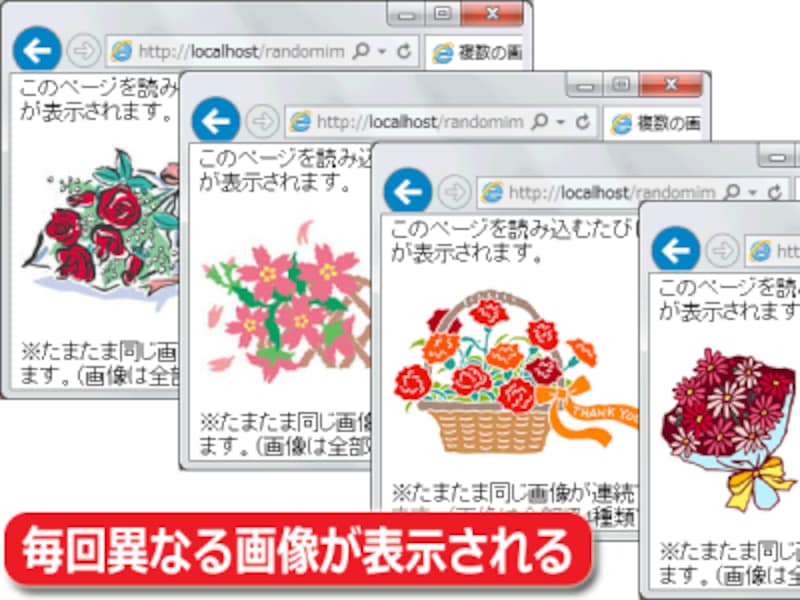
画像をランダムに表示する方法 Javascriptで切り替え ホームページ作成 All About

Pcで選択した画像ファイルをアップロード前にページ上で表示する方法 Html Javascript テクノモンキーのアプリ開発日記

Inputで選択した画像のプレビューを表示したい Vue Js利用 アールエフェクト

スマートフォンで写真を大きく表示させる Smartphoto Js をリリースしました Javascript スタッフブログ Appleple

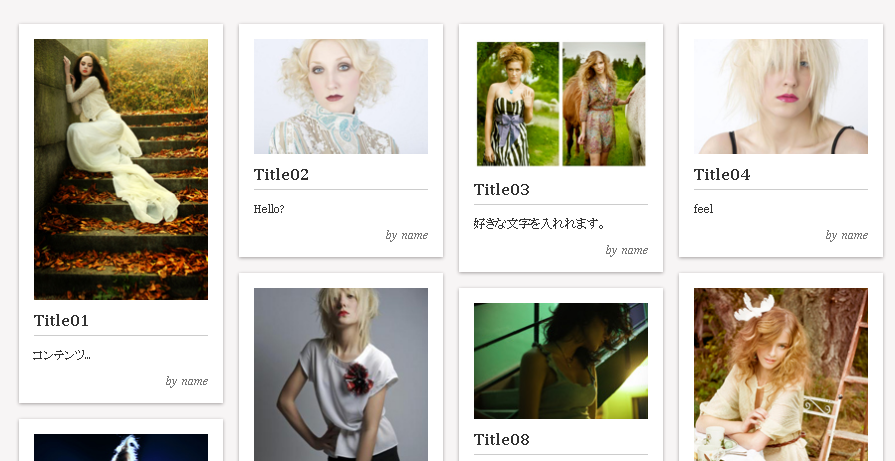
Js タイル状に配置した画像やテキストをランダムな順番でふわりと表示するスクリプト Champagne Js コリス


Q Tbn 3aand9gcqu8hzkvnb7s57c O1ueslopd2ugnrw2wf 8w Usqp Cau

Chart Js を画像で表示できる Quickchart きららとジュレのブログ

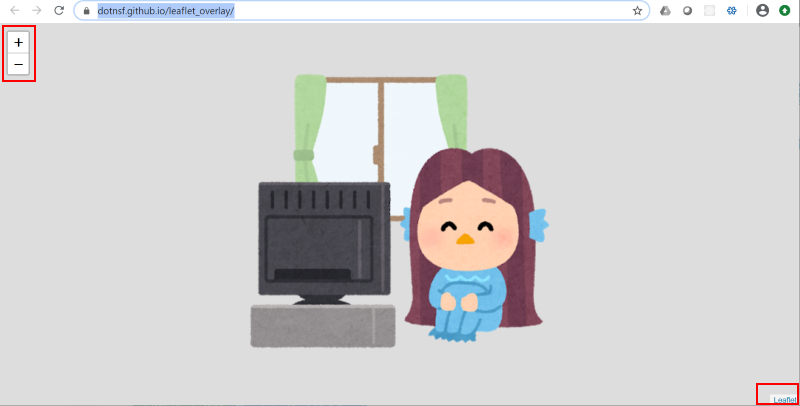
Leaflet Js の Ui で画像を表示する 1 まだプログラマーですが何か

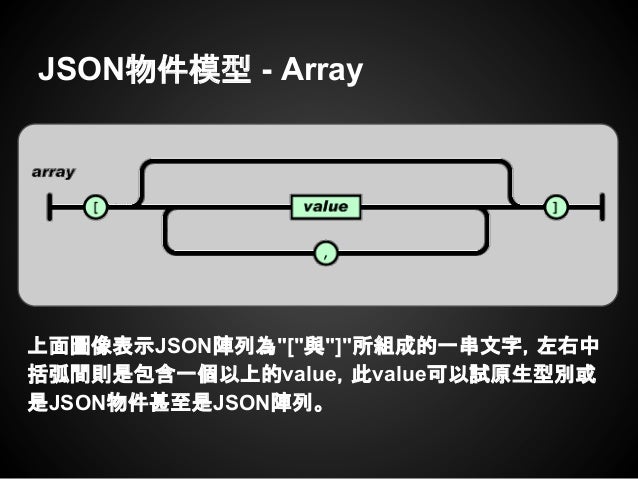
Json In Node Js

ローカルpcに保存した画像をpinterestやtumblrのようにタイル状に配置してブラウザで表示する Haloechoes

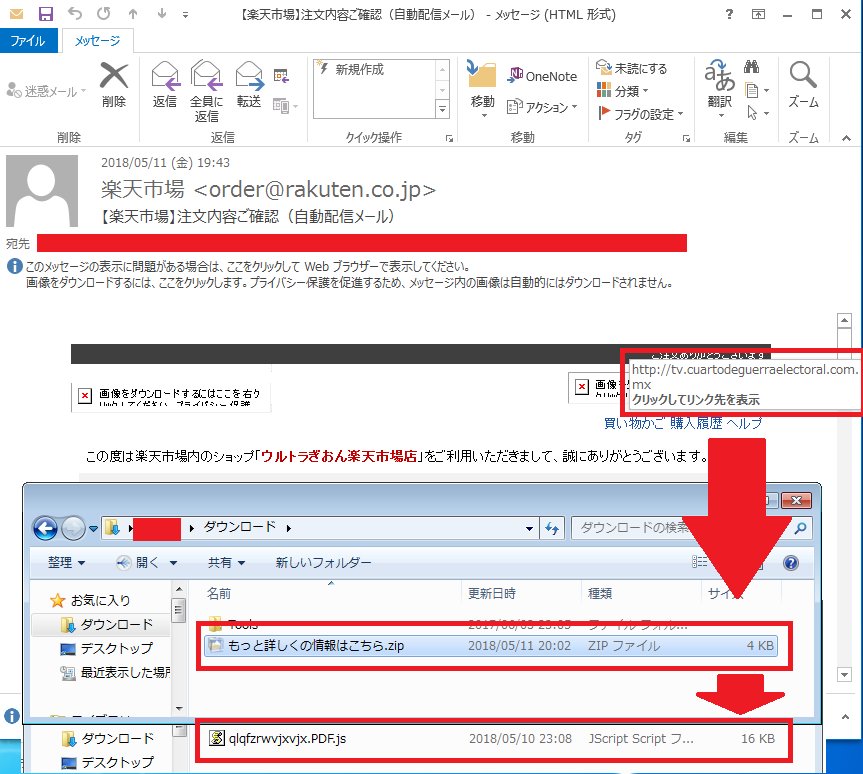
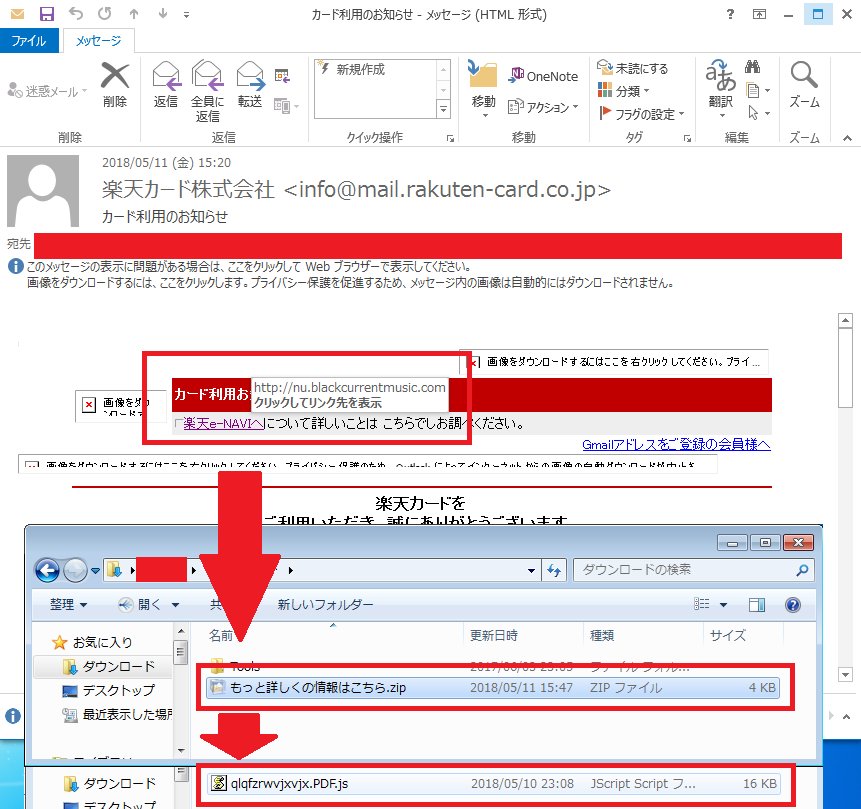
Tmmalanalyst May 11 18 Jst Night Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Today S Same Sha256hash Leads Js File Vt T Co Jhnlfmevps Download Malware File Vt

Amazon Com Casio Calculator Just Type Recalculation Type The 12 Digit Js wk Japan Import Office Products

Node Jsからvue Jsクライアントへsocket Ioを通して画像を送信して表示 Blog

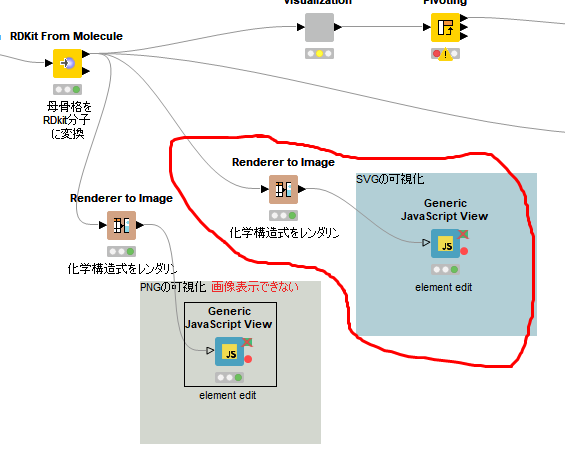
Png Image Is Not Shown Knime Extensions Knime Community Forum

Progressive Image Js ぼかし画像を使う画像遅延読み込み Moongift

Second Life Marketplace J S Charm 006 Add Me To Unpack

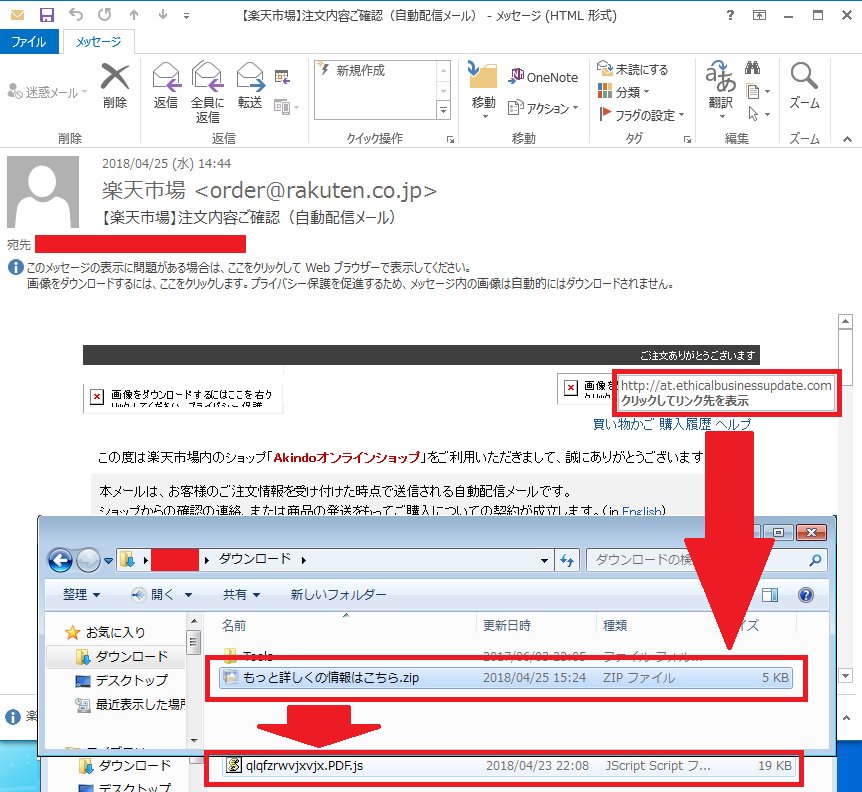
Tmmalanalyst Apr 25 18 Jst Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Leads Js File Vt T Co A8ga52tydt Download Malware File Vt T Co V8mloaujd5 T Co Uug228u3wl

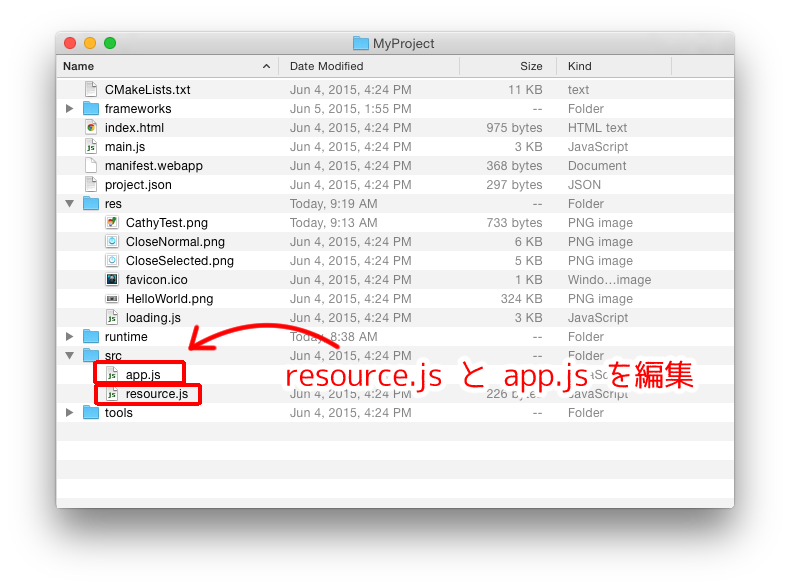
Cocos2d Js で画像を表示する Tomeapp

Js Appleのプロダクトページのように スクロール時に各要素をさまざまなアニメーションで表示させるスクリプト Scrollreveal Js コリス

Cocos2d Js で画像を表示する Tomeapp

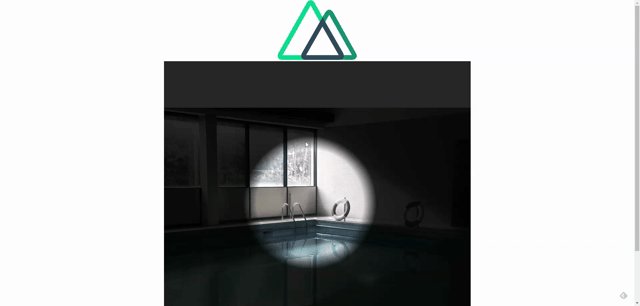
Nuxt Js 画面いっぱいに画像を表示したい Nuxt Jsでwindow Height を取得する Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

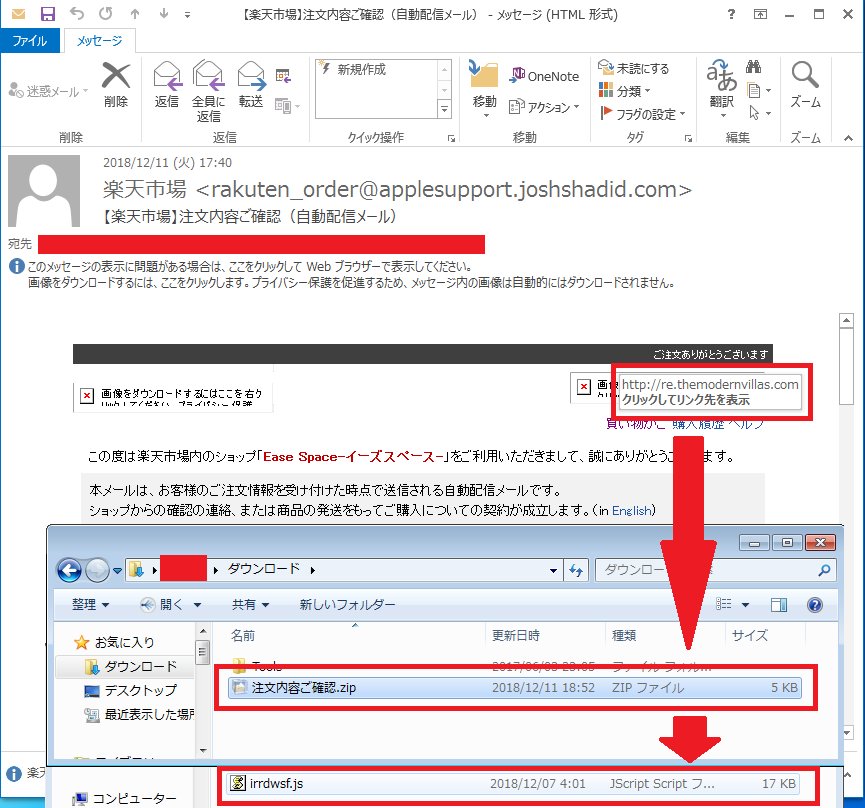
Tmmalanalyst Dec 11 18 Jst Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Leads Js File Vt T Co 18vpn7wln0 Download Malware File Vt T Co Hfucax7ica T Co Tf6fxsqkya

ブログ背景画像を差替えるツール 両タイプ統合版 26 Javascript Personwriter S Room

画像を表示するページを作る時のポイント Javascriptを使用した画像更新でキャッシュを見ない方法 株式会社amg Solution

二次元新番捏他 2cat

Iz Zoom Javascriptによるホームページの画像拡大プログラム フリーソフト Webシステム制作econosys System

Javascript Input Type File で選択した画像をimg要素で表示する At Softelメモ

Rails Js フォームで画像ファイルのプレビューをeditでも表示したい Qiita

Png Data Url Code Is Not Converting Into Png Image From Node Generic Javascript View Knime Analytics Platform Knime Community Forum

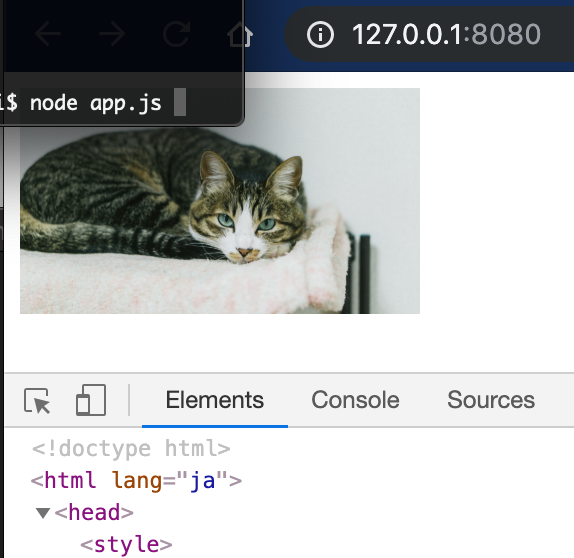
Nodejs 画像をhtmlで表示する 使えるuiサンプルギャラリー Kipure

Jqueryで画像の一部を虫眼鏡で拡大した様に表示してみる Dad Union

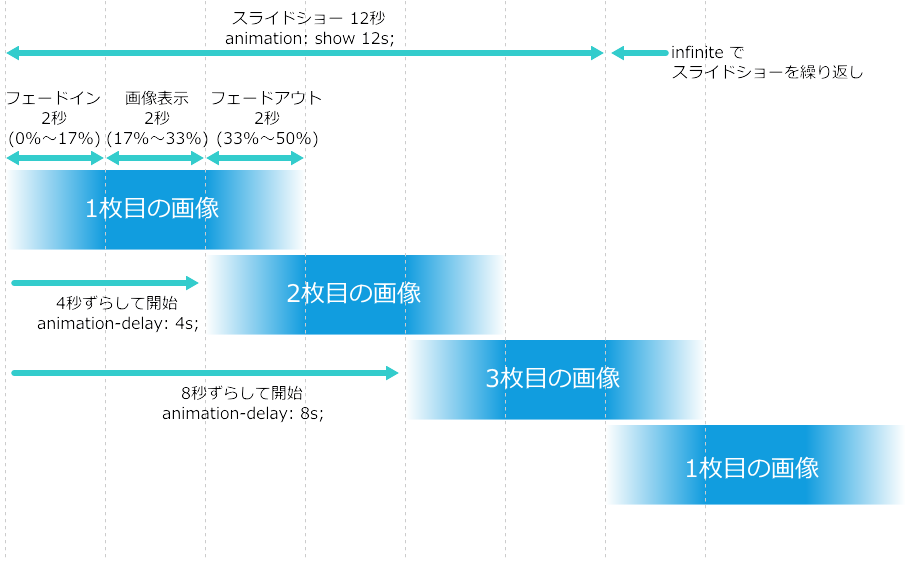
Javascript を使わずに Css だけでスライドショーを表示する方法 魚沼情報サービスのブログ

Laravel Javascript Jquery 画像ファイルアップロードとプレビュー Standing On The Shoulders Of Giants

画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode

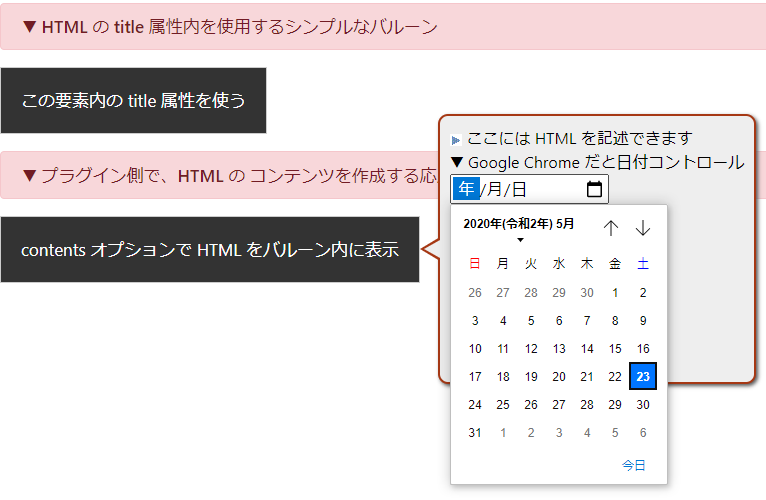
Jquery Balloon Js を使用した簡単なバルーン マウスオーバーで表示する追加説明用 の作り方 Logical Error

画像ファイルをドラッグ ドロップで受け取り一覧表示する Nuxt Js Buefy Boku のitな日常

画像のヒストグラムを表示する Chart Js Javascript Canvas 404 Motivation Not Found

サイトが重いときに 画像をふわっと遅延表示させる Lazysizes Js レスポンシブ対応 Pagespeed Insights改善 東京のホームページ制作 Web制作会社 Brisk

P5 Js 画像ファイルを表示する Tt Note

Twitter関連のjqueryプラグイン Twitter関連 Web関連特集 Php Javascript Room

Q Tbn 3aand9gcrntghufnt7vrvuyizdvqink7 Gpkunvbcykq Usqp Cau

Vue Js ドラッグ ドロップで画像を読み込み表示するまで

Javascriptでファイル選択した画像を表示する方法 Web備忘録

Second Life Marketplace J S Arial Board Number 7 Regular Mesh Add Me To Unpack

Reflection Js 画像を反射させ半透明の影を表示できるjs Dad Union

Javascript Jpg画像のexif情報を取得して回転表示させる Max999blog

Kintone 画像アップロードの際にサムネイルが表示されるようにしたい Cybozu Developer Network

Ruby On Rails Vue Jsで 画像が表示されない Teratail

画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー

Setting Ja Wikipedia Kengo Flickr

Try 027 Vue Jsでleafletとmapbox Gl Jsの開発環境を構築してみた Dayjournal Memo

Javascript Javascript Html 画像を一覧表示する方法を教えてください Teratail

画像を表示する ドキュメント Document Javascript入門
Swiper Css Transition Fade In
ファイル送信フォームをアイコンに変えた上で 送信前に画像をプレビュー表示する方法 Javascript Tipsふぁくとりー

Zrdpdn2fvyflhm

Tmmalanalyst May 11 18 Jst Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Leads Js File Vt T Co Jhnlfmnkxu Download Malware File Vt T Co Ycw8lqtvk1 T Co 73gtpcty7o

画像をその表示領域いっぱいにフィットさせるjqueryスクリプト Briccolog

段玉裁手札宋翔鳳手書詩 一軸

Javascript 入門14 Javascriptで文字や画像を表示する Webデザインラボ

Q Tbn 3aand9gcsw4lnja1jzvjvw1bj2xxnkxvsckl3ydketng Usqp Cau

Cocos2d Js で画像を表示する Tomeapp

File 節編集リンク問題 Js方式 提案 画像あり 拡張なし Jsなし Png Wikimedia Commons

画像を左から右にスクロール量に応じてスライドインで表示するアニメーション Javascript Css ゆうやの雑記ブログ

Javascriptでスライドショーを実装しようとしているが 画像が表示されない スタック オーバーフロー

Q Tbn 3aand9gcs9b No1lr Qpyip8n7y0rio B9ne6 Vogb4q Usqp Cau

サイト管理 ユーザーjs編集 Aishiprオンラインマニュアル

ボード Web Design Note のピン

Cocos2d X Js ハンズオン 02 画像表示とアクション

スマートフォンで写真を大きく表示させる Smartphoto Js をリリースしました Javascript スタッフブログ Appleple

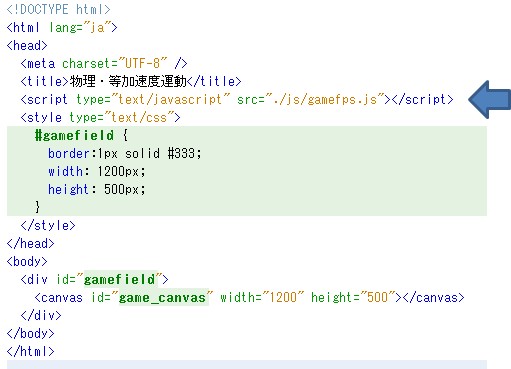
Html5ゲームその3 画像表示 新潟市のパソコン教室 モリパワー キャリアアップスクール

Vue Js 画像ファイルアップロード後の表示 Qiita

インスタに投稿した画像をサイト上に表示できるjs Instafetch 画像あり 表示 開発 投稿

複数の画像を横並びに表示する

Pinterest ピンタレスト 風に画像を並べて表示するjqueryプラグイン Blocksit Js

Javascript 画像を遅延表示させる Lazysizes の実装サンプル集 125naroom デザインするところ 会社 です

Javascript 画像とチェックボックスを重ねて表示 選択する方法 Knowledge Blog

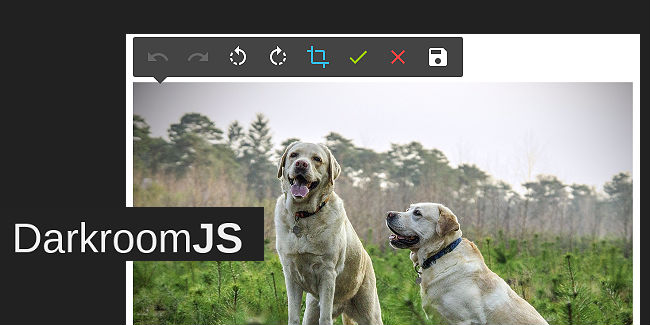
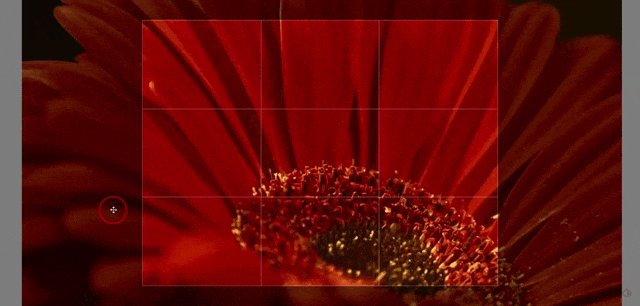
Web上に表示された画像をそのまま編集できるjsライブラリ Darkroomjs を使ってみた うえぶはっく

Q Tbn 3aand9gctq 3hwvw Yrgrlgq6fms8y4lhbiusynbhw8w Usqp Cau

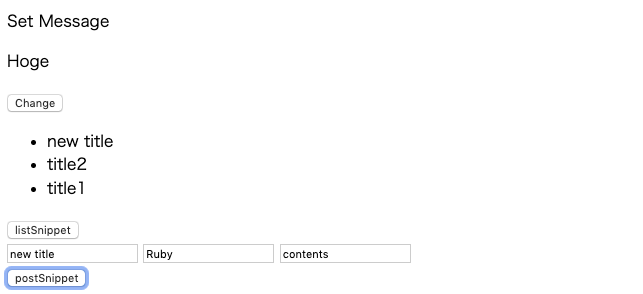
Axios を利用して新たなデータを投稿できるようにしよう Rails Vue Js Snippet アプリを作ってみよう Techpit

Okappy Tech D3 Jsなどで出力されるsvgを画像として表示する方法

Mapbox Gl Js 030 表示範囲取得 Dayjournal Memo

Chart Jsでグラフ上に任意の画像を表示する Imind Developers Blog

Nodejsusestrict

P5 Js 画像ファイルを表示する Tt Note

Jquery Gi Thewall Js Google画像検索ライクな表示 アニメーションライブラリ Moongift

Nuxt Js Typescriptのサイトにfaviconと画像を表示する Blog

Mapbox Gl Js 041 Maptilerのラスタタイル表示 Dayjournal Memo

二次元新番捏他 2cat

Javascript Jsでマウスオーバーした時だけ 該当する画像を特定の位置に表示する 複数有 Teratail

画像のマウスオーバー時にキャプションを表示 スライド フェードも可能 Mosaic Js ネットショップ運営の気になる備忘録

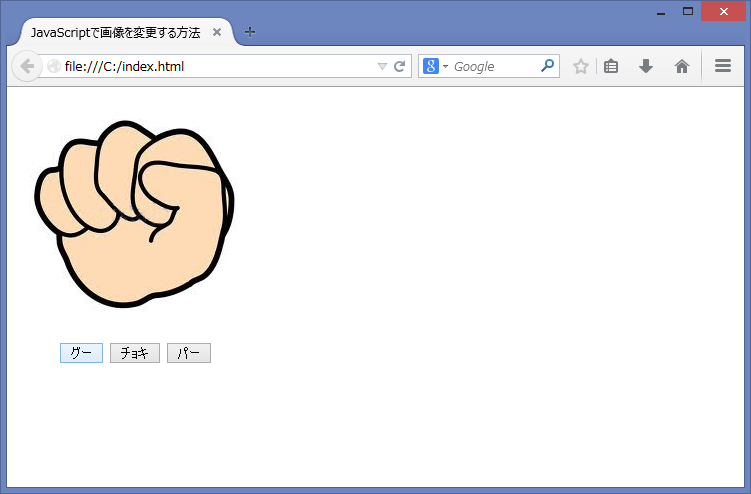
Javascriptで画像を変更する方法 初心者向け Kenスクールブログ

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

Lightbox Js で画像を表示する 小粋空間

超入門 Javascriptとは できること 基本をわかりやすく解説 カゴヤのサーバー研究室

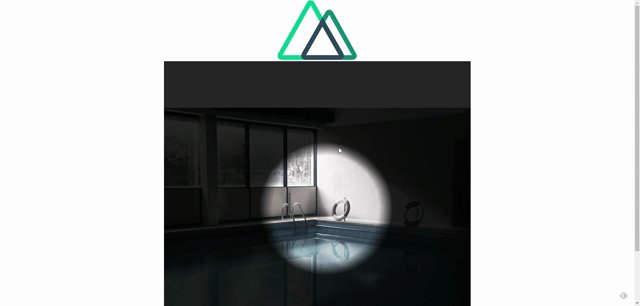
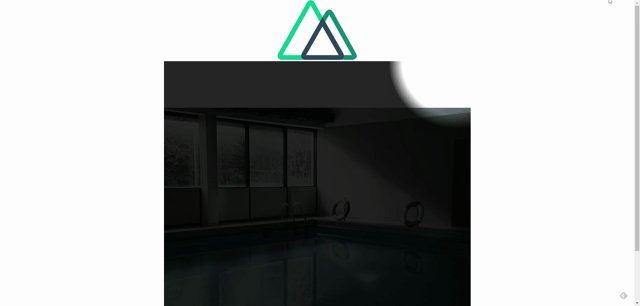
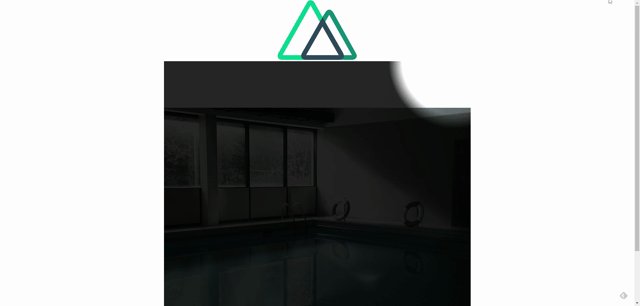
クリックした画像を全画面表示するjavascript Ui Uxデザイナー うっくん Note

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

画像の上に画像を表示

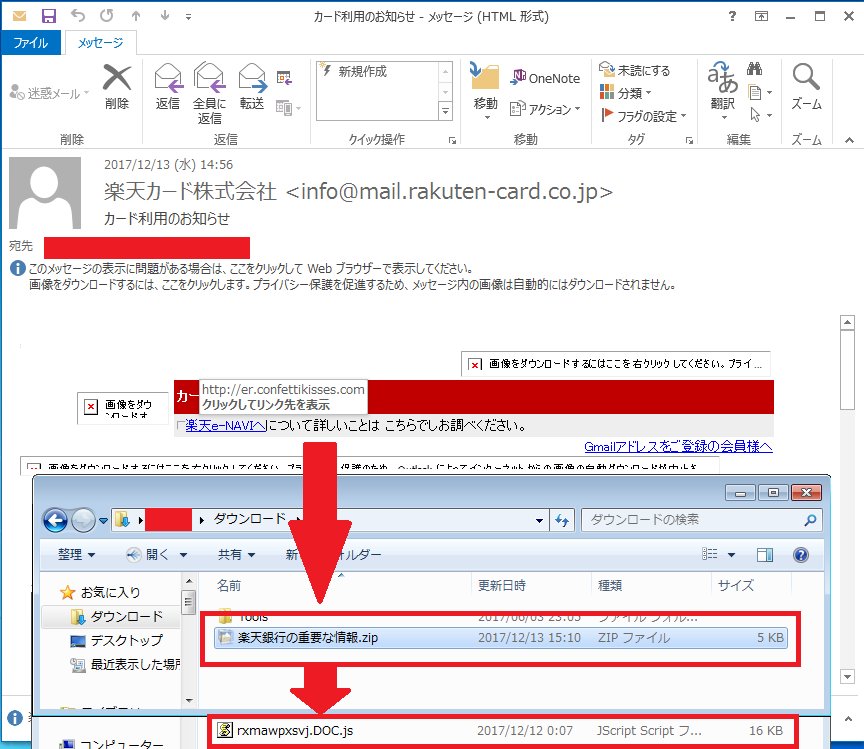
Tmmalanalyst Dec 13 17 Jst Japanese Malspam Included Html Link Zip Js Infects Ursnif Malware Leads Js File Vt T Co Sc05ryryuw T Co 85dk6ebkuq



