Flexbox 画像 伸びる

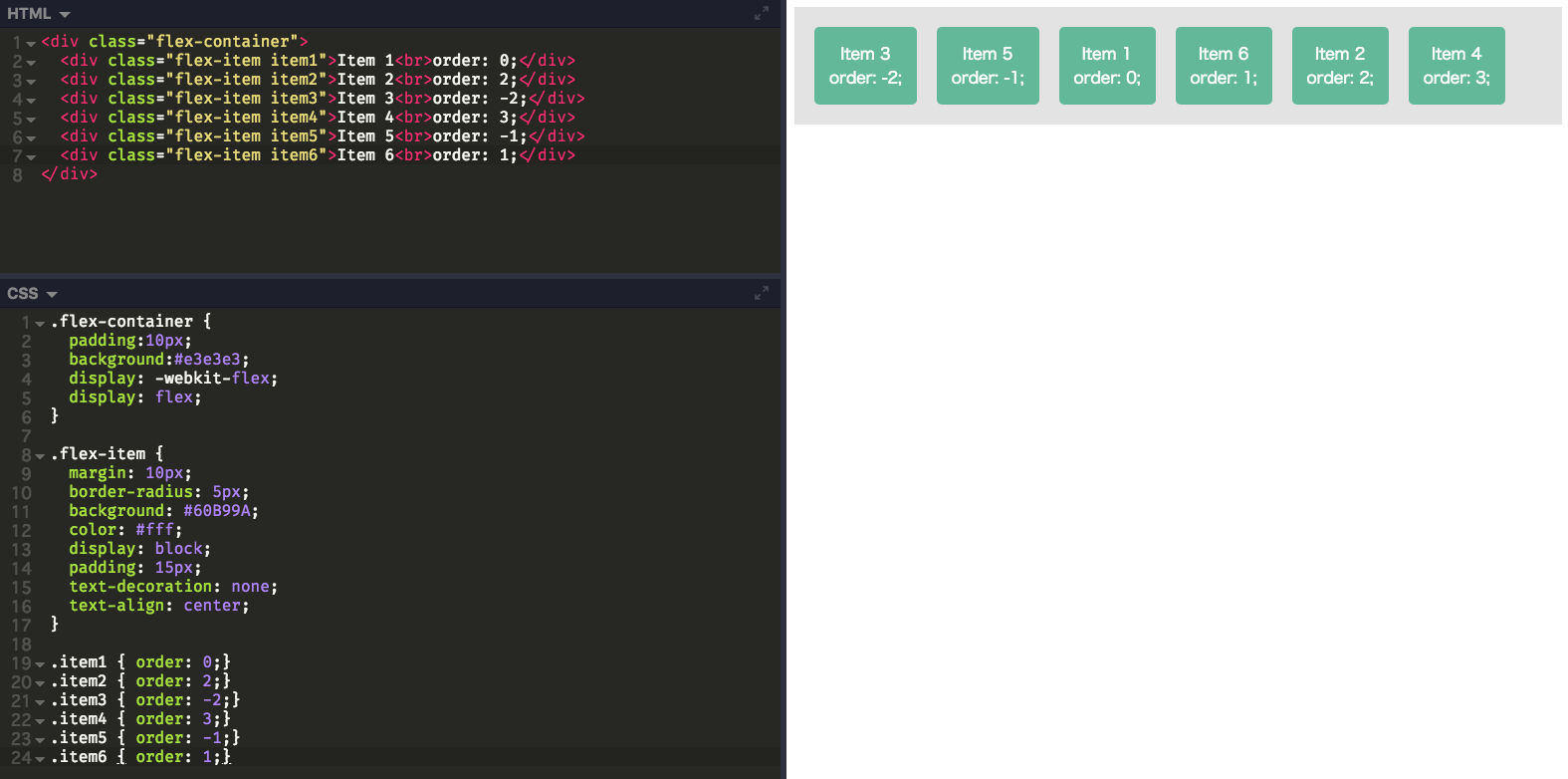
Css Flexboxを使いこなす Flexアイテム 子要素 のプロパティ Hazu Labo

Ie11 Edgeでflexbox内の画像が伸びる時の解決法 ネットショップ語り

Flexboxの機能一覧 Cssリファレンス

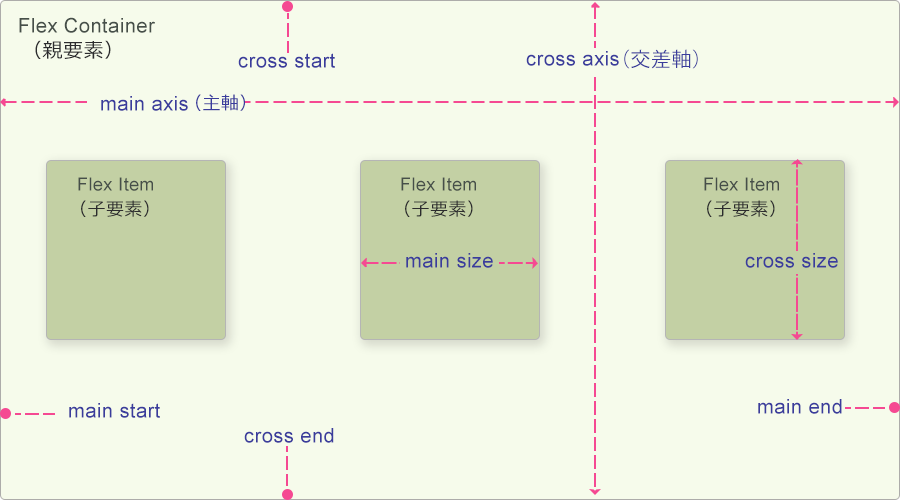
フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

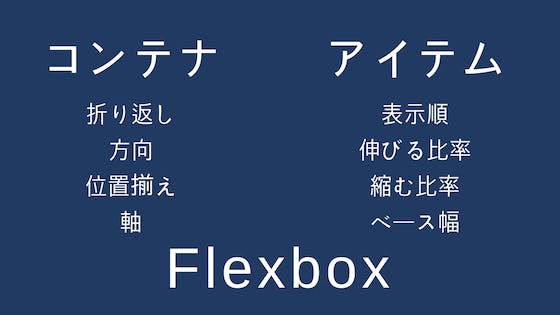
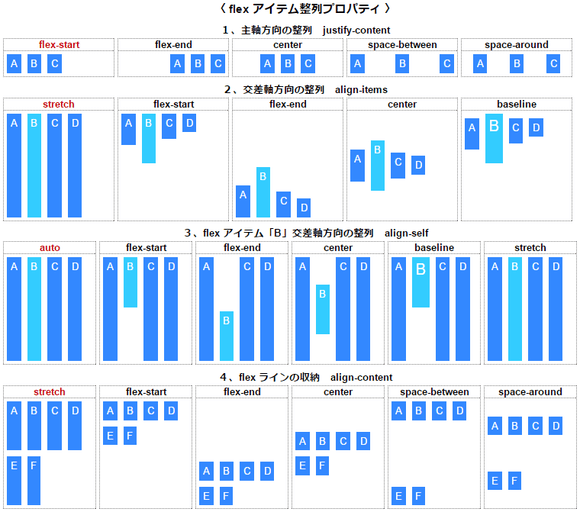
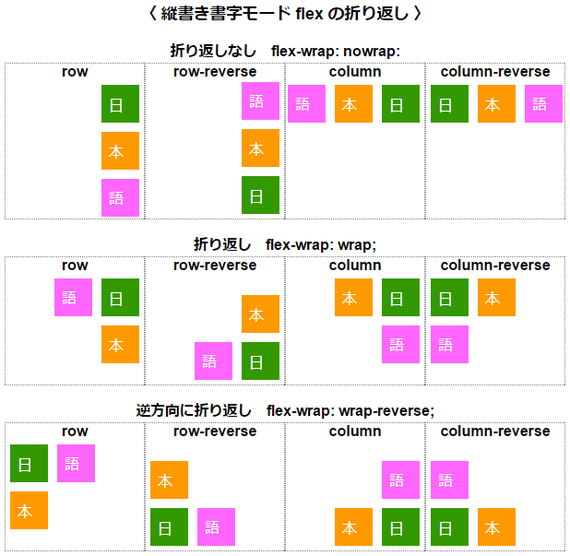
日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn
Css - 横並び - flexbox 画像 伸びる.

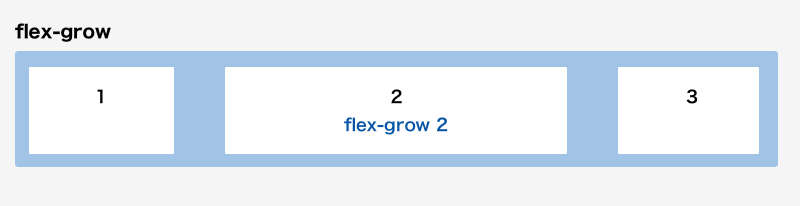
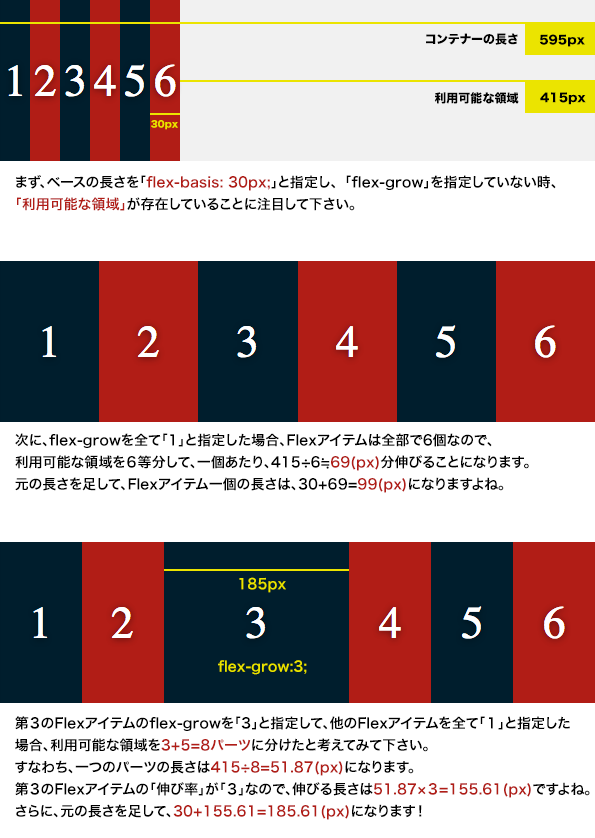
Flexbox 画像 伸びる. } .item3 { flex-grow:. 親要素に余ったスペースがあった場合、指定のある子要素が他の子要素に対してどれくらい伸びるかを指定します。 flex-growの使用例.item1 { flex-grow:. Bootstrap4のcard-img-topクラスを指定したサムネイル画像がIE11で縦に伸びる – Ewig Leere(Lab2) Bootstrap4を使用している環境なので、この記事も参照。 タイトルのように、「cssのflexboxを指定した画像が、IE11だけやや縦長に伸びて表示される」という現象に遭遇しまし.
LEGO duplo ミッキーとミニーのホリデーハウス レビュー;. 決まった寸法の領域に、縦横比もサイズもバラバラの画像を「うまいこと」表示しないといけないなんてことないでしょうか。 HTML + CSSで地味に苦労する上下左右中央とサイズの調整、未だに一発書きが出来ません。 flexboxなどの新しいプロパティが使えるようになりましたが、Internet Explorerの. } .item2 { flex-grow:.
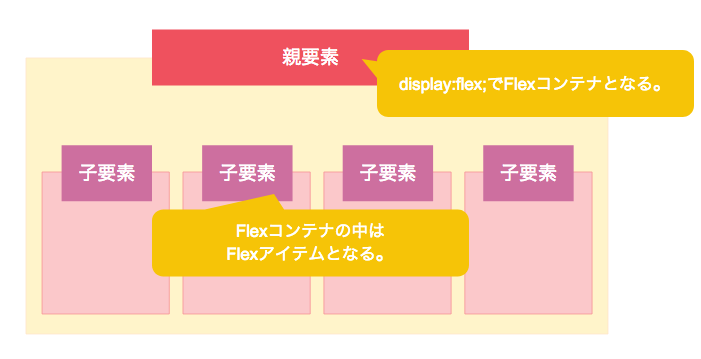
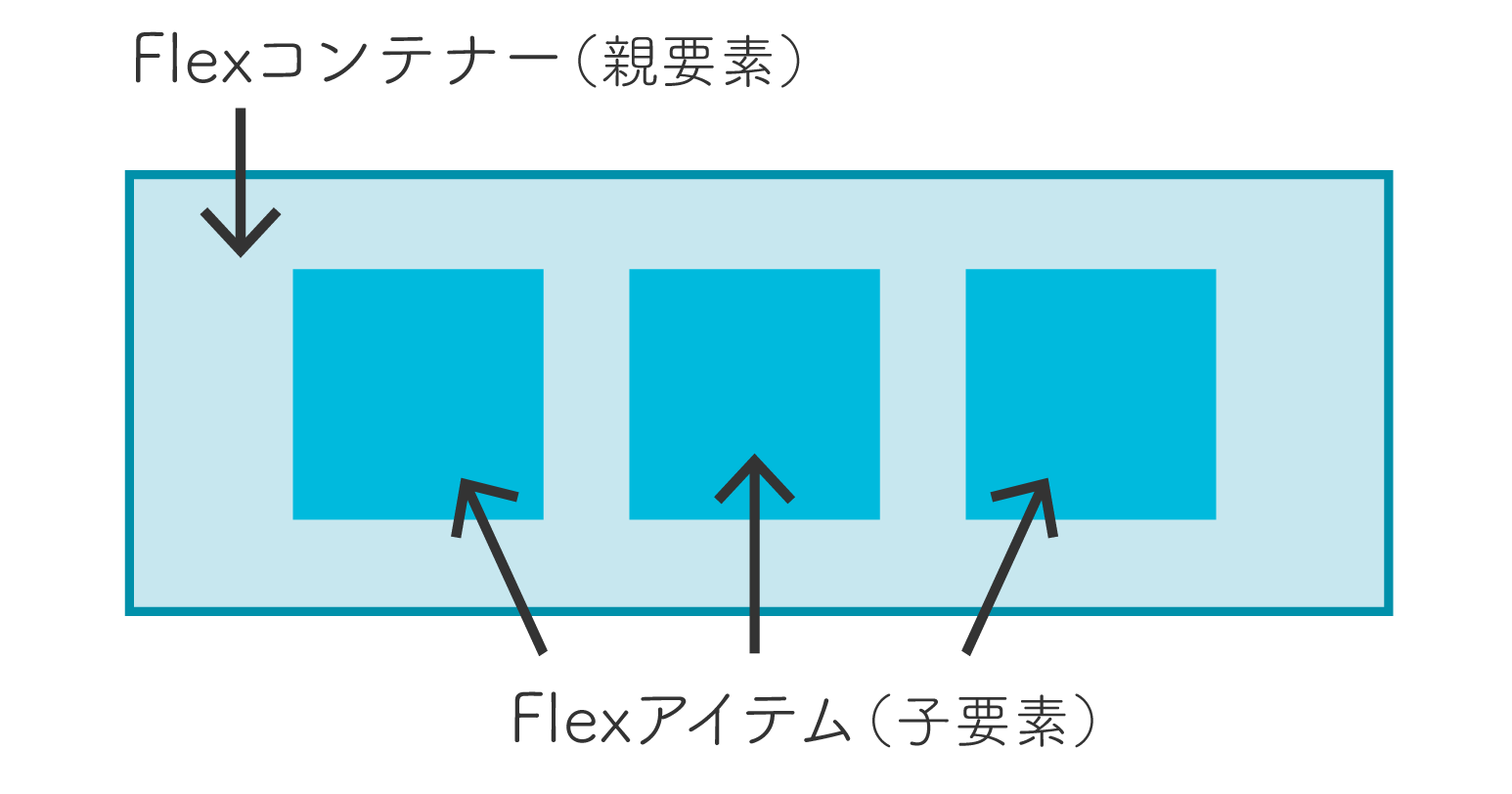
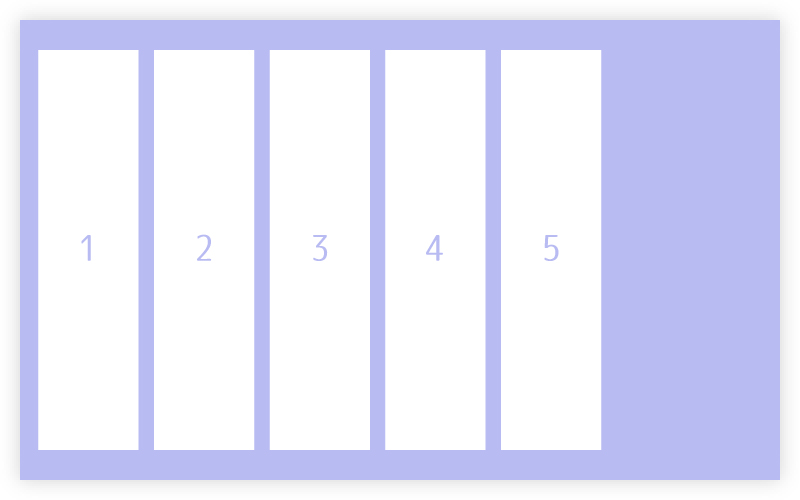
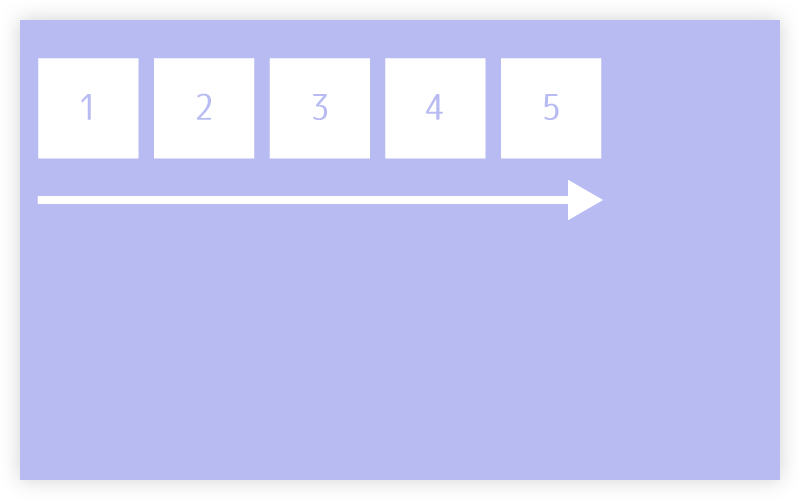
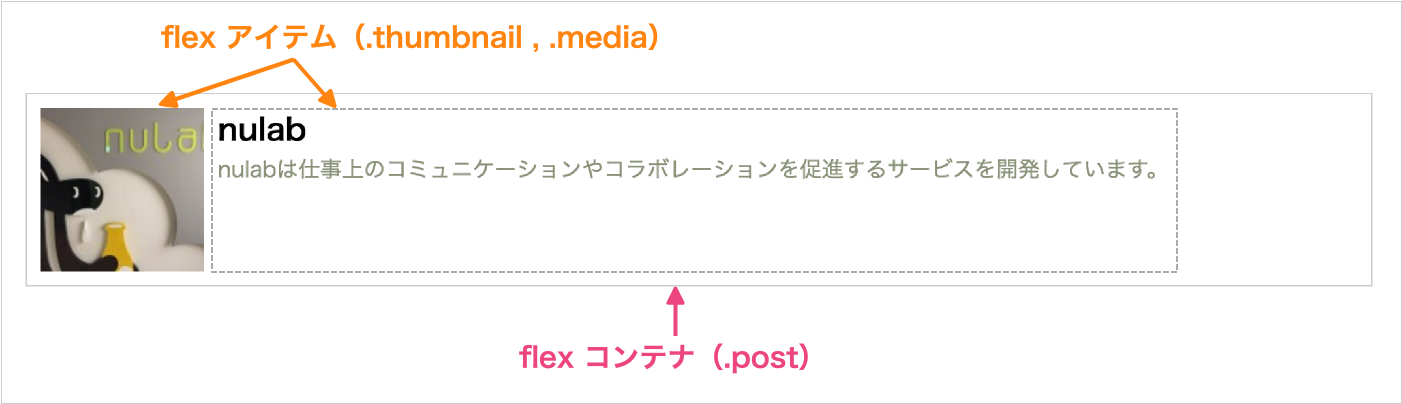
こんにちは! ライターのナナミです。 みなさん、要素を下記のように横並びにする時、どんな方法を使っていますか? この手法を使う時、親要素をFlexコンテナ、子要素をFlexアイテムと言います。 では、他にどんな特徴があるのかを細かく見ていきましょう!. Bootstrap4のcard-img-topクラスの画像がInternet Explore11で閲覧するとビヨーンと縦に伸びて困ったので忘備録。 Internet Explore11だけ画像が縦に伸びる! 他のブラウザ. Flexbox使ってますか?バグつらいですね。必死に組んだレイアウトがIE11で崩れる様を見て、膝から崩れ落ちたことは何度もあります。 Solved by Flexboxの作者でもある、philipwaltonさんのflexbu.
Flexboxの画像を高さに合わせて縦横比を維持 (4) CSSフレックスボックスを使用して利用可能な高さにスケールされたDIVを持っています。 このDIVでは、私は両方の次元でDIVと共にスケールしたい画像です。. 順序付けられていないリストのFlexbox (2) 私はflexboxを学ぼうとしており、本当に好きです。 私はダイナミックな幅でプレイしようとしています。 私がdivでそれをするとき、それは動作します。. Flexboxとはflexboxとは「Flexible Box Layout Module」のことで、CSSでのレイアウト設定を簡単にするレイアウトモジュールです。今までjavascript・jQueryで行っていたような複雑なレイアウトもとてもシンプルに設定できます。数年前まではflexboxをサポートしていないブラウザが多く使いづらかったのですが.
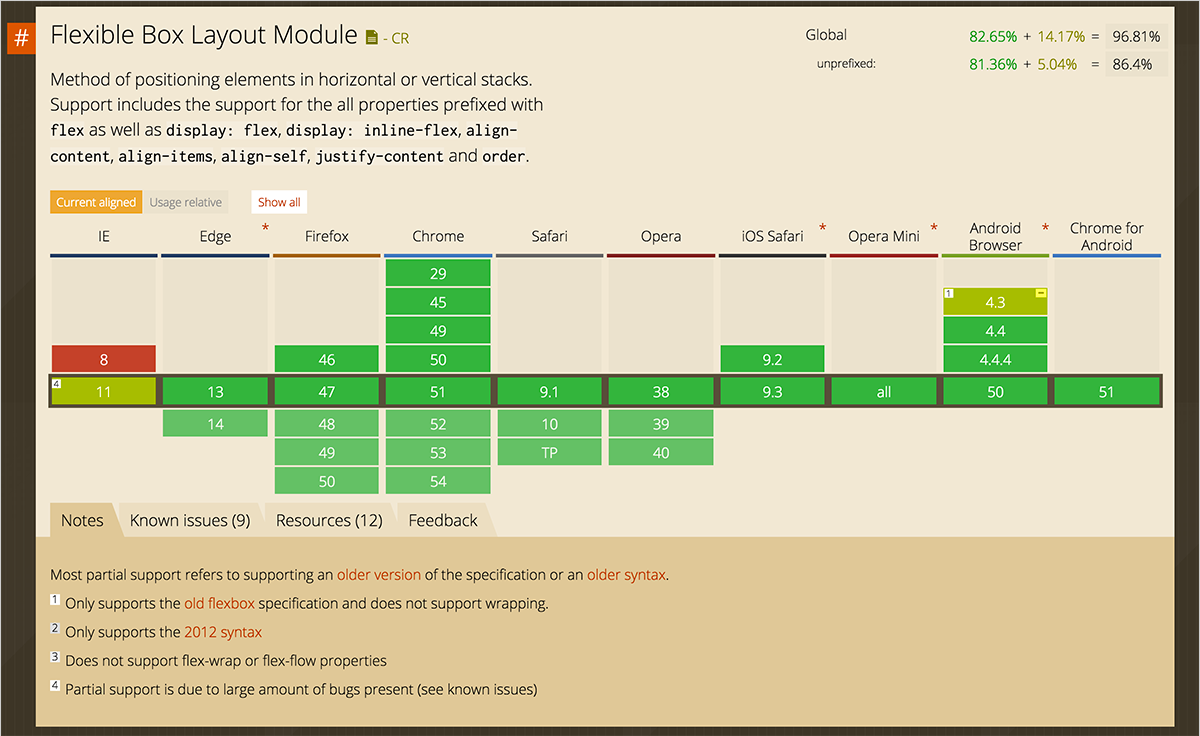
IE11/EdgeでFlexbox内の画像が伸びる時の解決法 WordPressで画像をアップロードしたけど表示されない!?を解決する. FlexboxはFlexible Box Layout Moduleのこと、CSS3から導入されたレイアウトモジュールでその名の通りフラキシブルにボックスレイアウトが出来ます。 色々出来る分、覚える部分は多いです。 対応ブラウザ. 親要素に余ったスペースがあった場合、指定のある子要素が他の子要素に対してどれくらい伸びるかを指定します。 flex-growの使用例.item1 { flex-grow:.
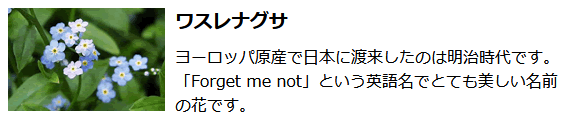
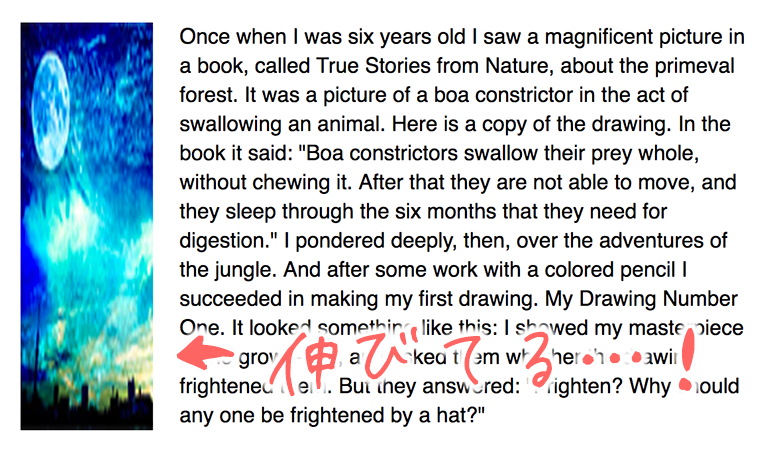
Flexboxは便利ですが、画像とテキストを横並びにした時に、 下記のようにテキストの高さが高くて、 画像が引き伸ばされてしまうことがあります。 See the Pen OZdNXy by kawashima on CodePen. 未対応 18 — 28. 画像サイズを可変にする際、max-widthを指定して大きくなり過ぎないようにしていたところ、IE8で表示がおかしくなる現象に遭遇しました。 問題のソース 現象が発生したソース。 HTML CSS 実際の表示サンプル 上が通常の表示、下がIE8での表示になります。.
補足 Until Firefox 61, flex items that are sized according to their content are sized using fit-content, not max-content. コンテンツを横に並べるには、初期の時代はテーブルが使用されていました。CSS1~CSS2 の時代には、float:left と clearfix を用いた手法が用いられていましたが、今後は CSS3 で策定中のフレキシブルボックス(フレックスボックス)が主流になると思われます。ただ、CSS3 での仕様が数回変更されて. } .item2 { flex-grow:.
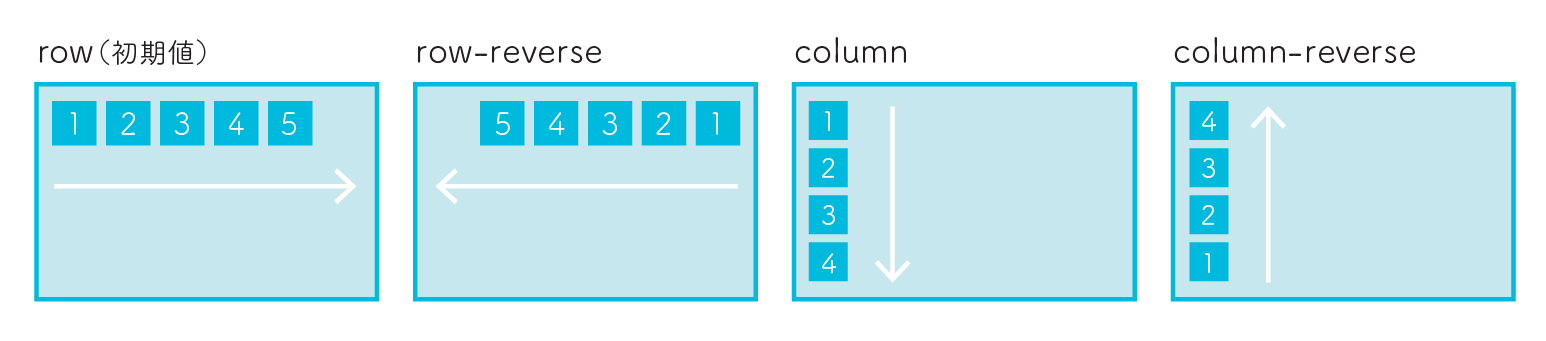
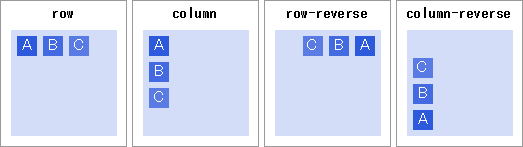
} 参考:Flexbox o …. まず、 flexboxで画像とテキストをソースの順番通りにレ横に並べてレイアウトするには 、単純に親要素に display:felex;を指定 するだけ。flex-directionは初期値でrowが選択されるので指定なしでも、子要素が横並びで左から右に配置されます。. 補足 Before Firefox 32, Firefox wasn't able to animate values starting or stopping at 0.
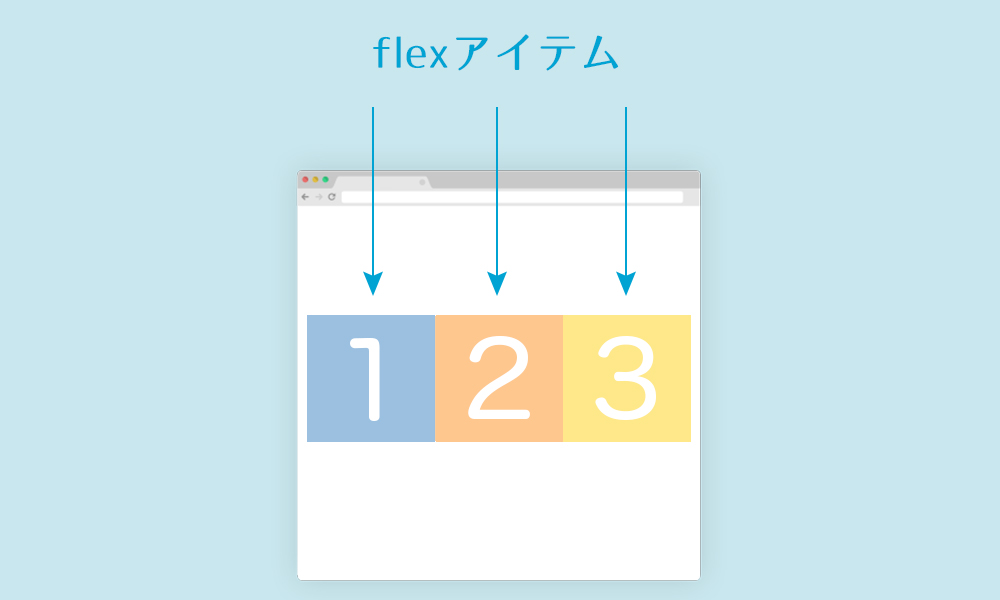
3行で説明、flexboxとは CSS3から導入された いにしえのテーブルレイアウトやfloatに変わる 新しいレイアウト方法です。伸びたり並んだりする。 俺、flexboxのプロパティ何回ググるんだろう問題 flexb. CSS Flexboxとは? CSS FlexboxはCSS3から導入されたレイアウトモジュールで、正式名称は「Flexible Box Layout Module」と言います。 要素を横並びで配置したいときなど、少し前まではfloatなどを使ってレイアウトを組む方法が一般的でしたが、最近ではFlexboxを使って要素を横並びに配置する方法がよく使わ. Flexboxの画像を高さに合わせて縦横比を維持 (4) CSSフレックスボックスを使用して利用可能な高さにスケールされたDIVを持っています。 このDIVでは、私は両方の次元でDIVと共にスケールしたい画像です。.
Cssでflexの解除方法ってありますか?今、display:flexのdivの中に6つ子要素のdivが入って並んでます。で、メディアクエリ的に px以下の時に、flexを解除したいと思います。逆の px 以上の時にflexにする、はなぜか出来ませんでした。ご助言よろしくお願いします。 以下で適用されましたが如何. } .item3 { flex-grow:. プロジェクト推進室の服部 (@yhatt) です。本記事では、Bootstrap 4 で新しくなった Flexbox によるレイアウトシステムと、刷新されたユーティリティクラスについて、Bootstrap 3 からの変更点も交えながら、詳しく解説していきます。"柔軟な" レスポンシブ Web を構築したい方は、是非この….
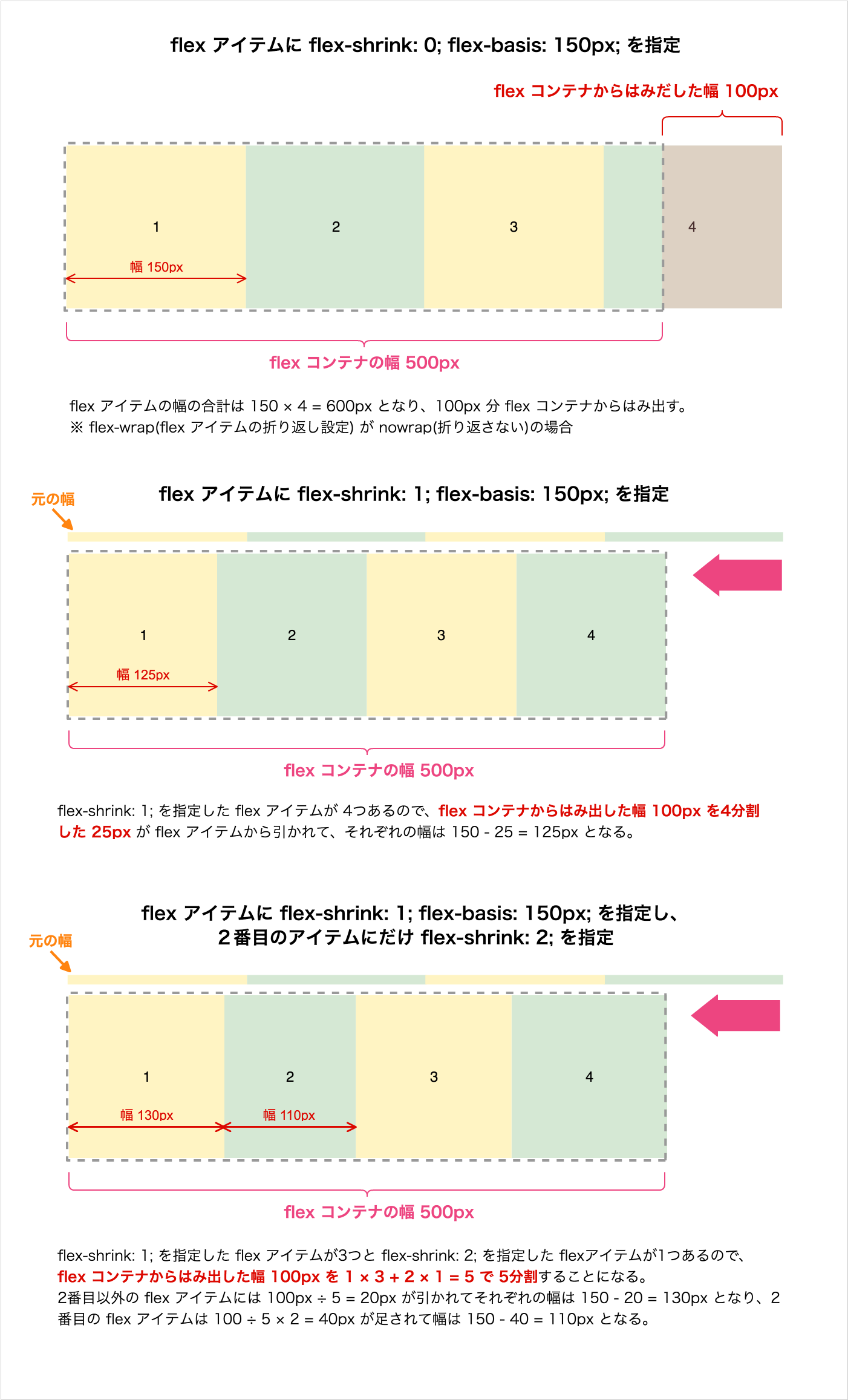
Flexプロパティは、フレックスコンテナ内のアイテムの幅についてまとめて指定する際に使用します。 flex-growプロパティ・ flex-shrinkプロパティ・ flex-basisプロパティ の値を、flexプロパティ一つでまとめて指定できるので便利です。. CSSimg画像の縦横比を保ったままボックス内に収める方法 「条件付き書式」で行全体の色を自動的に変える方法(Google スプレッドシート) `position :. 補足 Since Firefox 28, multi-line flexbox is supported.

Flexboxで画像が縦に伸びてしまうのを直す方法 かわろぐ

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn
Flexの子要素に直接imgを使うとiosで画像が歪む Webデザインの日々日記

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc
Flexbox の概要をみる Chroma

Html Css Flexboxの使い方 わくわくbank

パターンで覚えるflexbox 2 ボックスを横に並べる Studio947 狩野祐東 狩野さやかの本

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Ie11でflex Direction Colum内の画像が伸びるバグ Good Luck うまくいくwebsite

フレキシブルボックスレイアウト

New フレックスボックスで柔軟なレイアウトつくり 株式会社torat 東京都中央区のweb制作会社

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ

フレキシブルボックスレイアウト

Css Flexboxの使い方を徹底解説 基本から実践まで サンプルあり Creive

Flexboxで画像が縦に伸びる問題 Marblog

Flexbox の基本的な使い方 Web Design Leaves

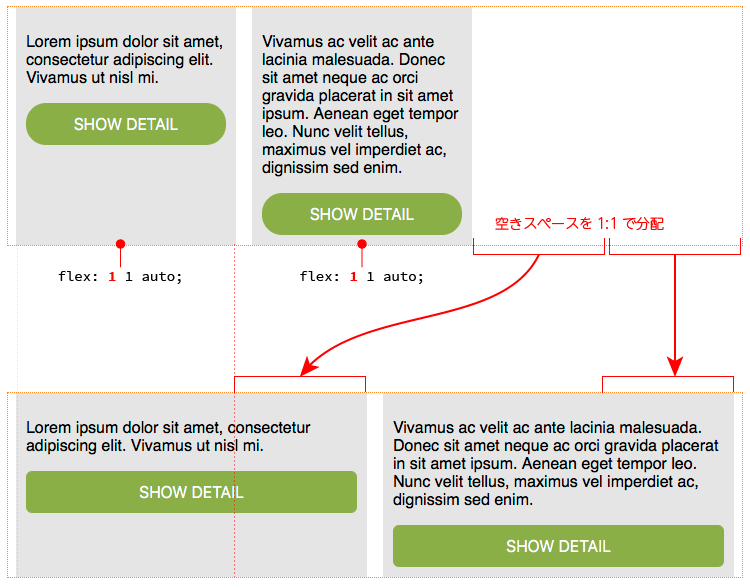
Flexbox 比率を維持しながら拡大縮小する要素のcssコーディング Knowledge Blog

Css Flexboxを使いこなす Flexアイテム 子要素 のプロパティ Hazu Labo

そろそろ覚えたい Flexboxの基本と使い方まとめ Css入門

初心者向け Flexboxを分かりやすく解説します ウェブモエ

Css3 Flexboxを基本から理解して 使いこなそう

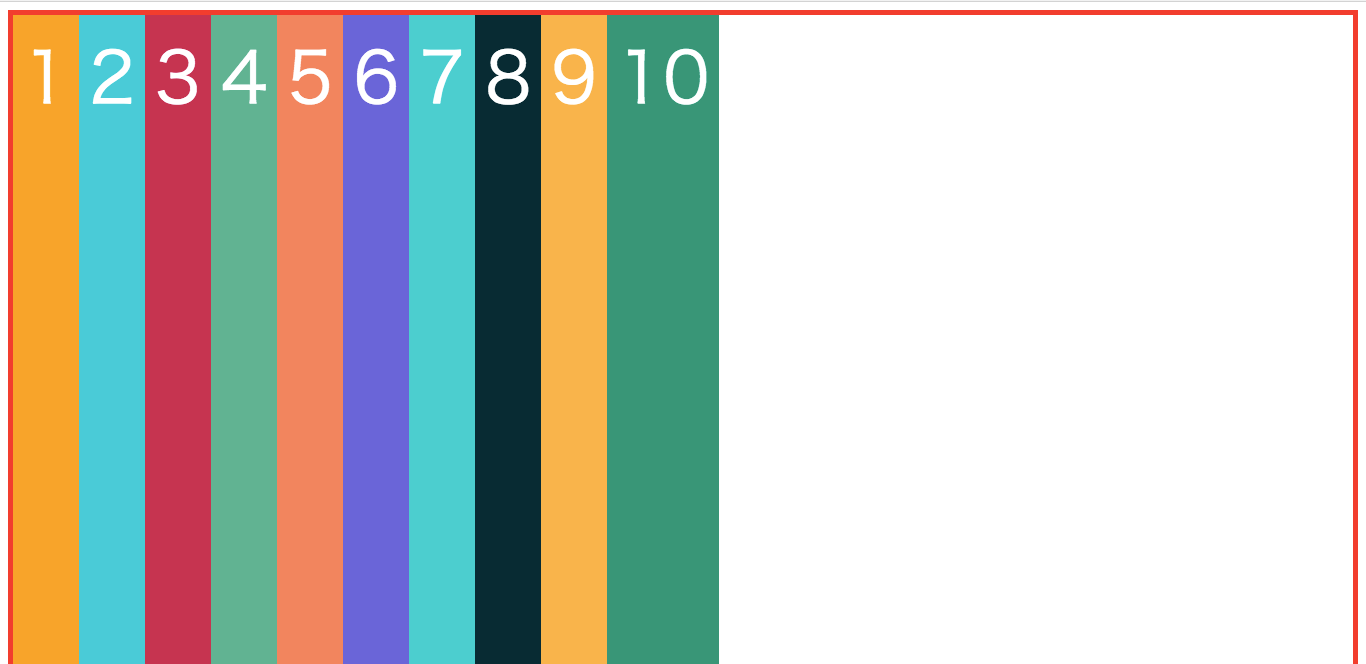
Flexbox でレスポンシブデザインを作る方法 その1 横幅を伸ばす 生活情報オンライン
Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ

フレキシブルボックスレイアウト

Css Flexboxの使い方を徹底解説 基本から実践まで サンプルあり Creive

Display Flex の注意点 高さが1番高い要素に合わせて自動的に伸びる ホームページ デザイン制作のawesome 加古川 姫路 明石

Safariとかで画像が下に伸びる現象が起きたらflexboxを見直すんだ 東田ダダーン

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Flexboxの機能一覧 Cssリファレンス

Flex Box 子要素に指定するプロパティ Qiita

Flexboxの機能一覧 Cssリファレンス

Ie11 Edgeでflexbox内の画像が伸びる時の解決法 ネットショップ語り

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

保存版 Css Flexbox プロパティまとめ Fastcoding Blog

個人的まとめ よく使うflexboxの設定 Qiita

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

フレキシブルボックスレイアウト

Css Flexboxで使いたい40個のプロパティ 初心者でも安心のチートシート Grab 大阪のweb広告 マーケティング代理店アイビス運営

Css Flexboxの使い方を徹底解説 基本から実践まで サンプルあり Creive

Css Flexbox初心者向け基礎総まとめ 画像例付き Tarokenlog

Css Flexboxの各プロパティの挙動を確認してみる Kuzlog

初心者向け Flexboxを分かりやすく解説します ウェブモエ

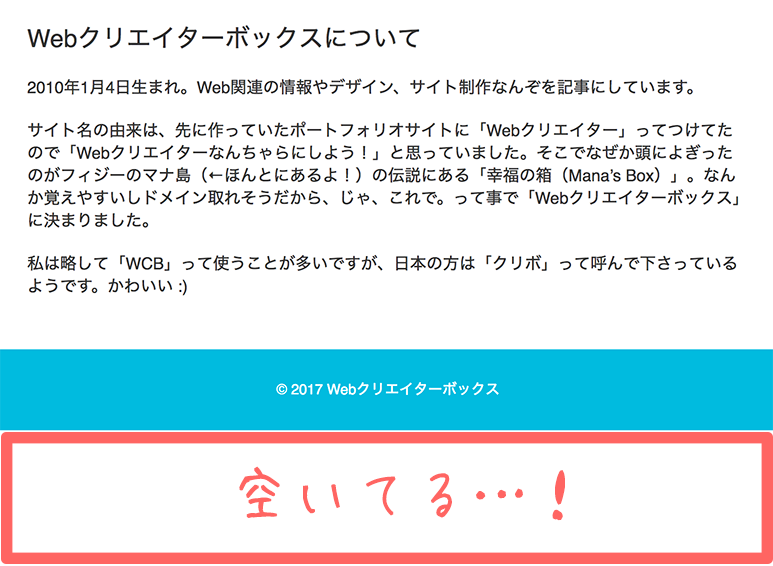
かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス

Html サイドバーのdivがフレックスボックスで長く伸びる

Safariとかで画像が下に伸びる現象が起きたらflexboxを見直すんだ 東田ダダーン

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

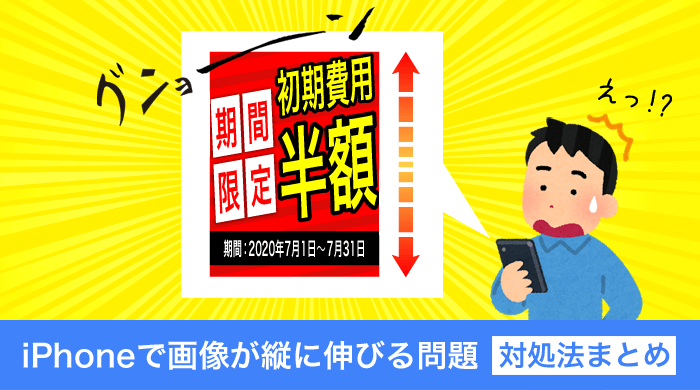
解決方法 Iphoneで見ると画像が縦に伸びてる Chromeの検証では問題ないのに 日曜 午後 六時半

Css Flexboxのプロパティまとめ Zero Forest

初心者向け Flexboxを分かりやすく解説します ウェブモエ

Flexの子要素に直接imgを使うとiosで画像が歪む Webデザインの日々日記

Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ

Css Flexboxのプロパティまとめ Zero Forest

Display Flex のバグ対応 Takblog

Css Flexbox初心者向け基礎総まとめ 画像例付き Tarokenlog

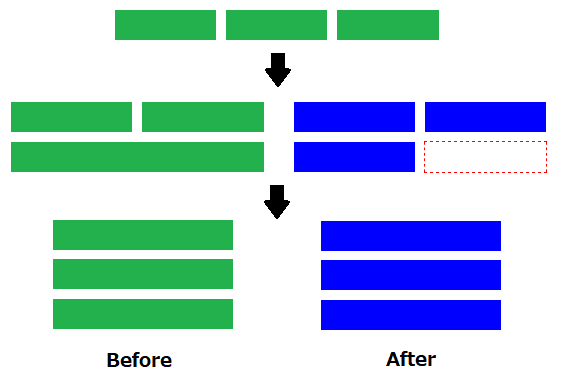
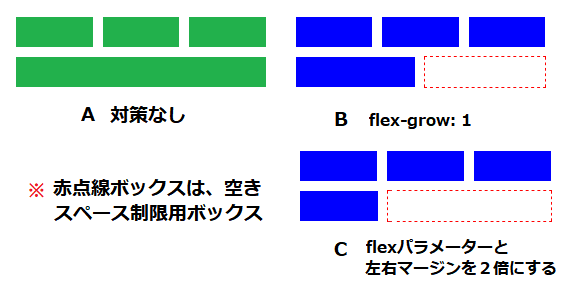
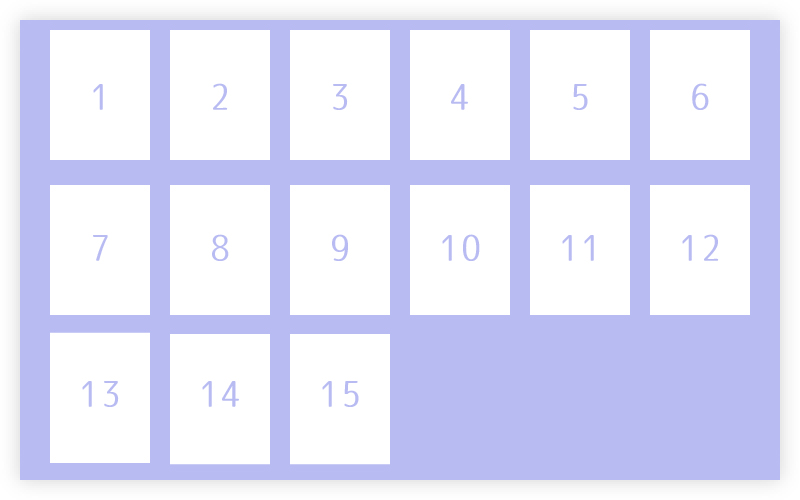
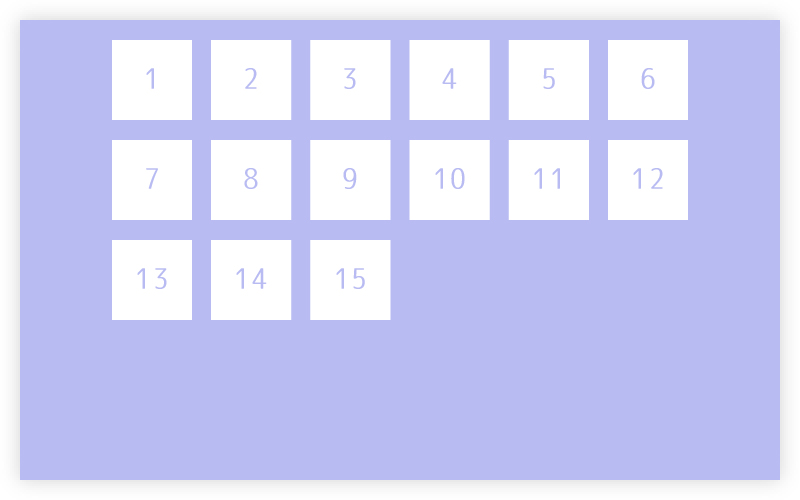
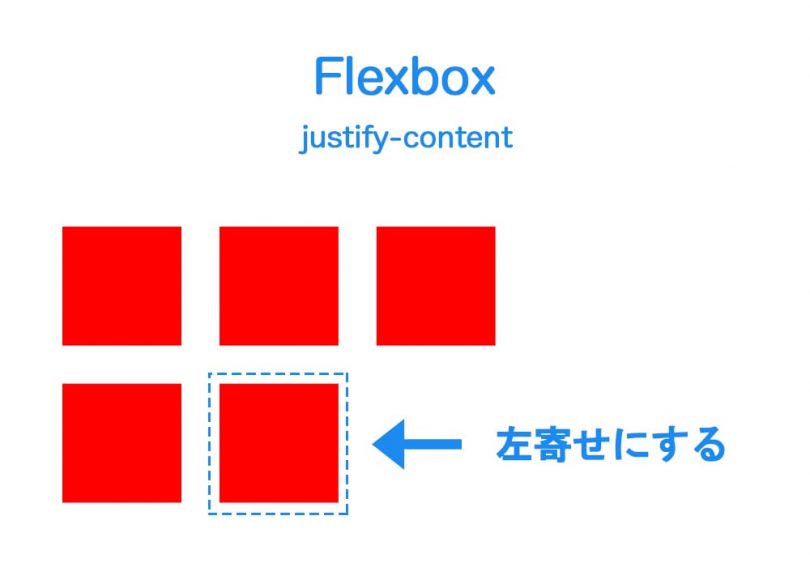
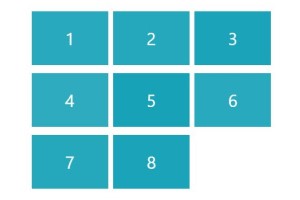
Flexboxで均等に並べたときに最後の行を左寄せにする方法 Css Kubogen

Q Tbn 3aand9gcsnoktunzwqfxfopgbdf Zg7mvio0pbk2uvna Usqp Cau

Css Flexboxを使いこなす Flexアイテム 子要素 のプロパティ Hazu Labo

Css Floatからflexboxへ 新世代ブラウザへの対応を始めよう Vol 2 Pilgrim

もう迷わない Css Flexboxの使い方を徹底解説 Web Design Trends

Css Flexbox初心者向け基礎総まとめ 画像例付き Tarokenlog

Ie11 Edgeでflexbox内の画像が伸びる時の解決法 ネットショップ語り

Cssの Flexbox を指定した画像が Ie11だけやや縦長に伸びて表示される Ewig Leere Lab2

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

フレキシブルボックスレイアウト

Cssの Flexbox を指定した画像が Ie11だけやや縦長に伸びて表示される Ewig Leere Lab2

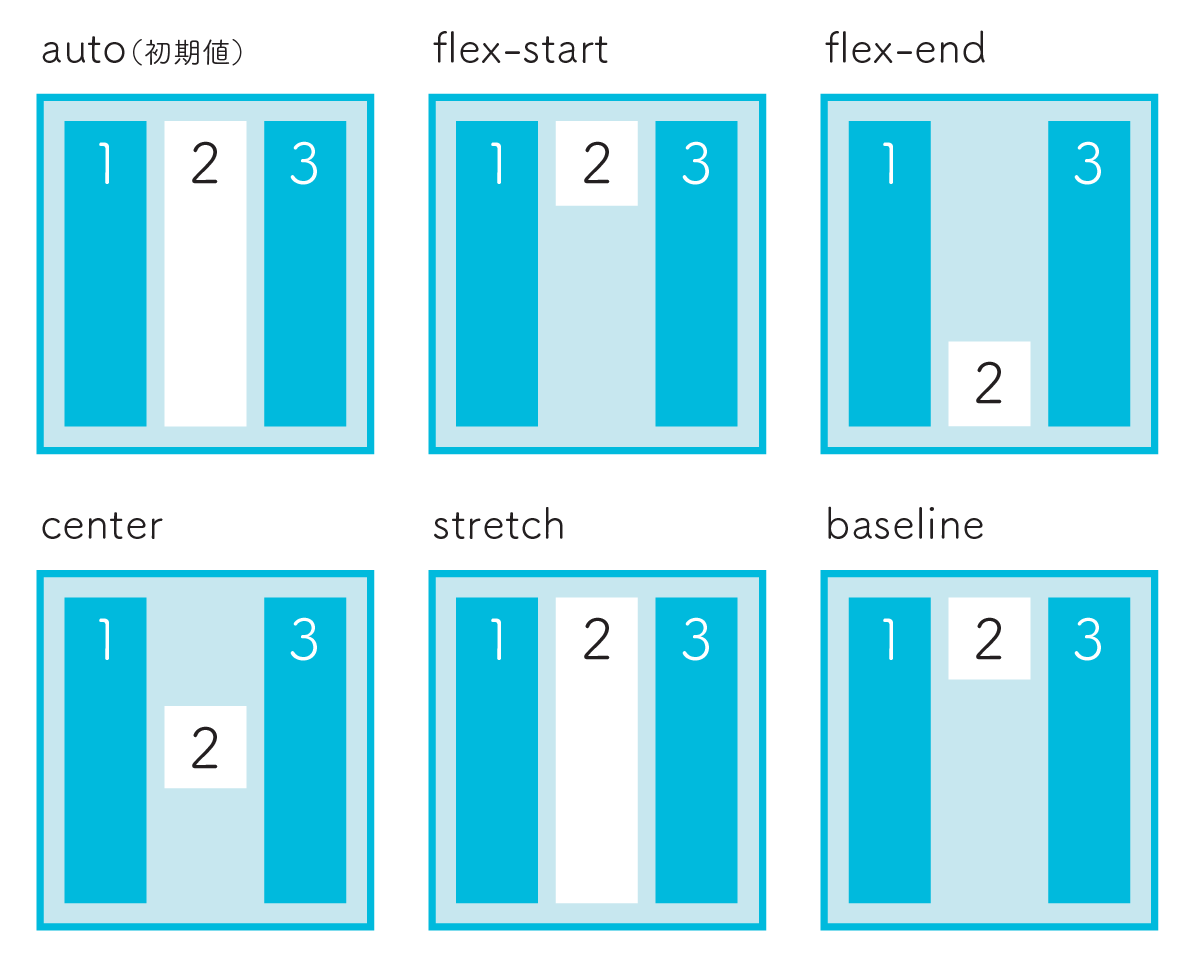
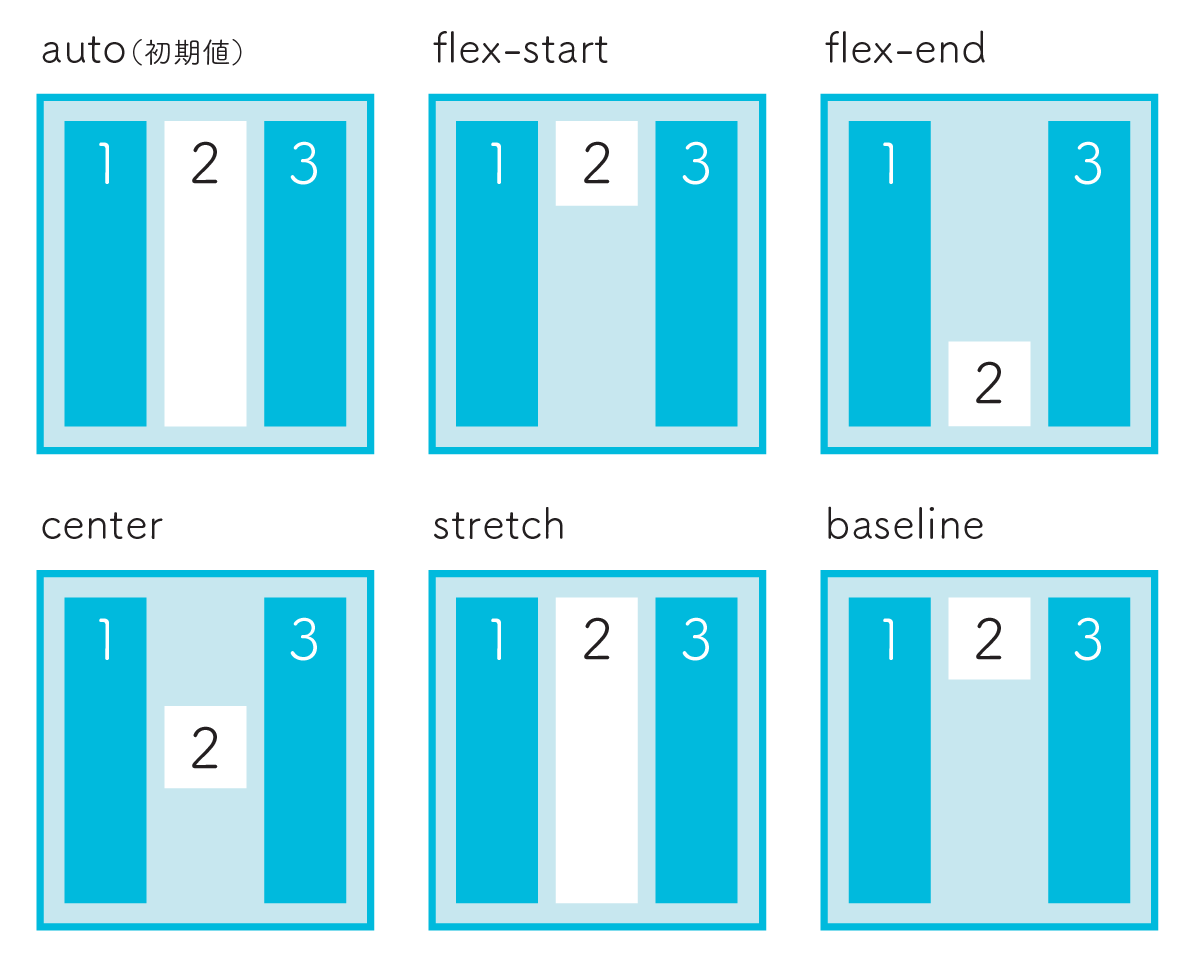
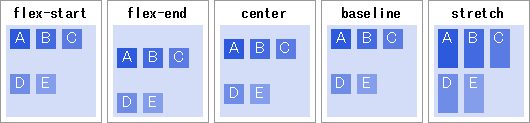
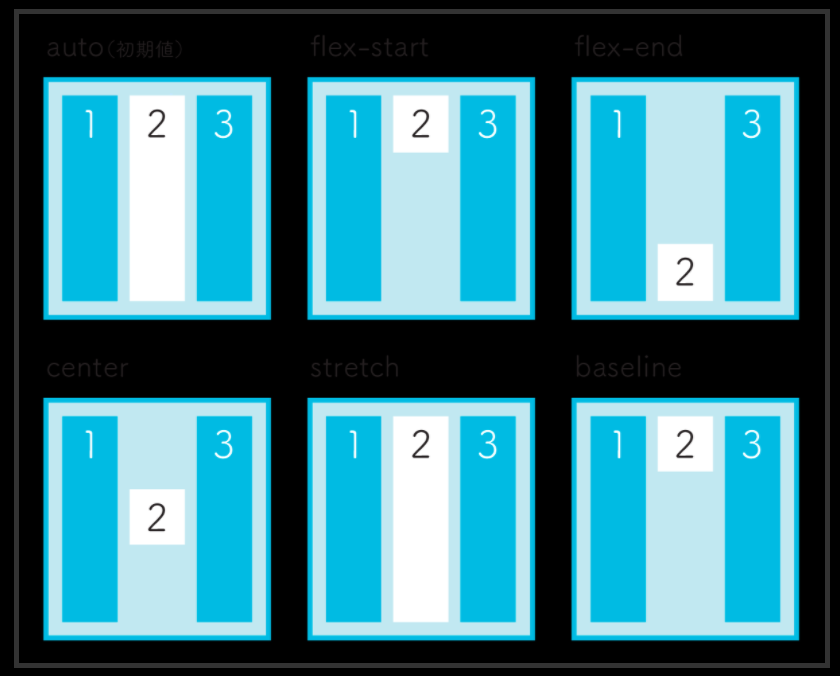
Align Items Flexアイテムの垂直方向の揃え方 Cssリファレンス

Safariとかで画像が下に伸びる現象が起きたらflexboxを見直すんだ 東田ダダーン

Floatより辛くない Flexbox でざっくりレイアウト Qiita

Ie11 Edgeでflexbox内の画像が伸びる時の解決法 ネットショップ語り

Flexboxの全プロパティと使い方 レンタルサーバーナレッジ

イマドキのcssレイアウトは Flexbox でしょ Webdesignのヨリドコロ

かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス

Cssの Flexbox を指定した画像が Ie11だけやや縦長に伸びて表示される Ewig Leere Lab2

Css3のflexboxを基本から理解して 使い方をマスターしよう ページ 3 3 株式会社lig

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

初心者向け Flexboxを分かりやすく解説します ウェブモエ

Html 画像の横にテキストを表示させる方法 Teratail

Flexboxを使って孫要素まで高さを揃える方法 Qiita

かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス

フレキシブルボックスレイアウト

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc

Safariとかで画像が下に伸びる現象が起きたらflexboxを見直すんだ 東田ダダーン

Cssの Flexbox を指定した画像が Ie11だけやや縦長に伸びて表示される Ewig Leere Lab2

Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ

よくハマったflexboxのバグまとめ たかもそ Web Creator Note

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

初心者向け Flexboxを分かりやすく解説します ウェブモエ

Flexboxで子要素を垂直にそろえたい スナチャン Note

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc



