Js 画像 合成

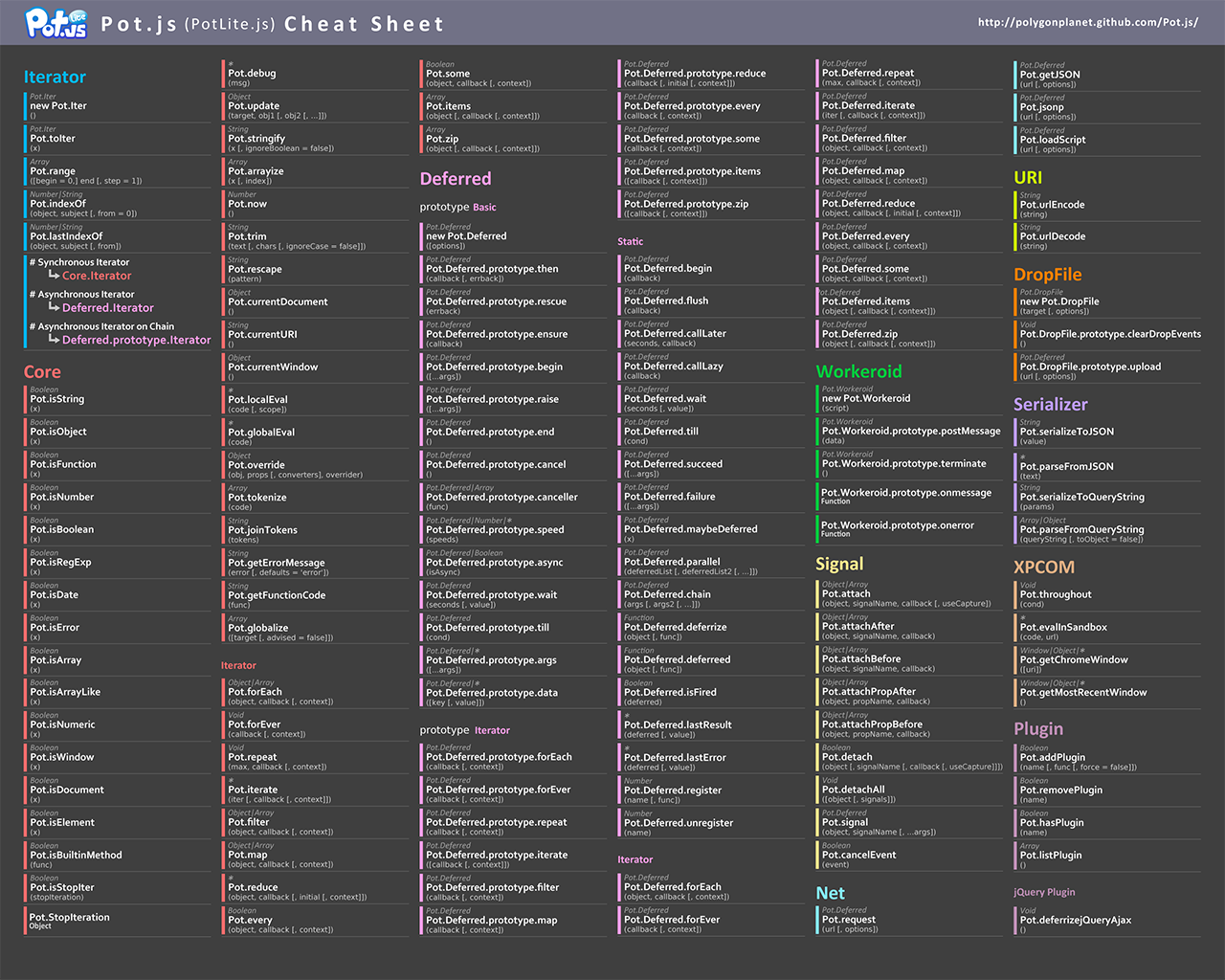
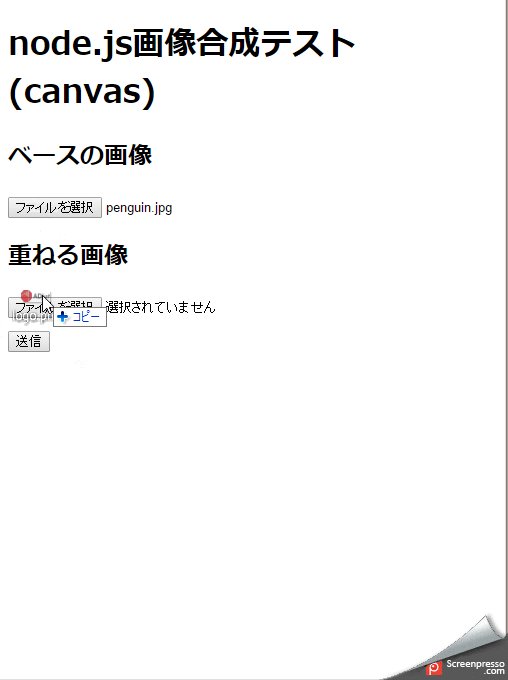
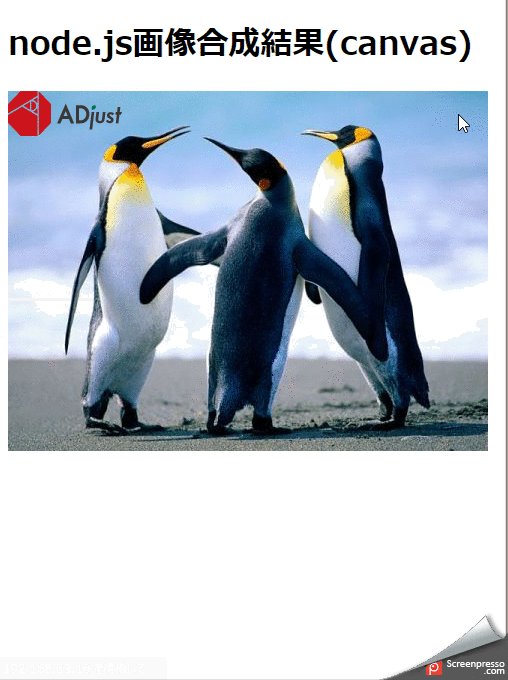
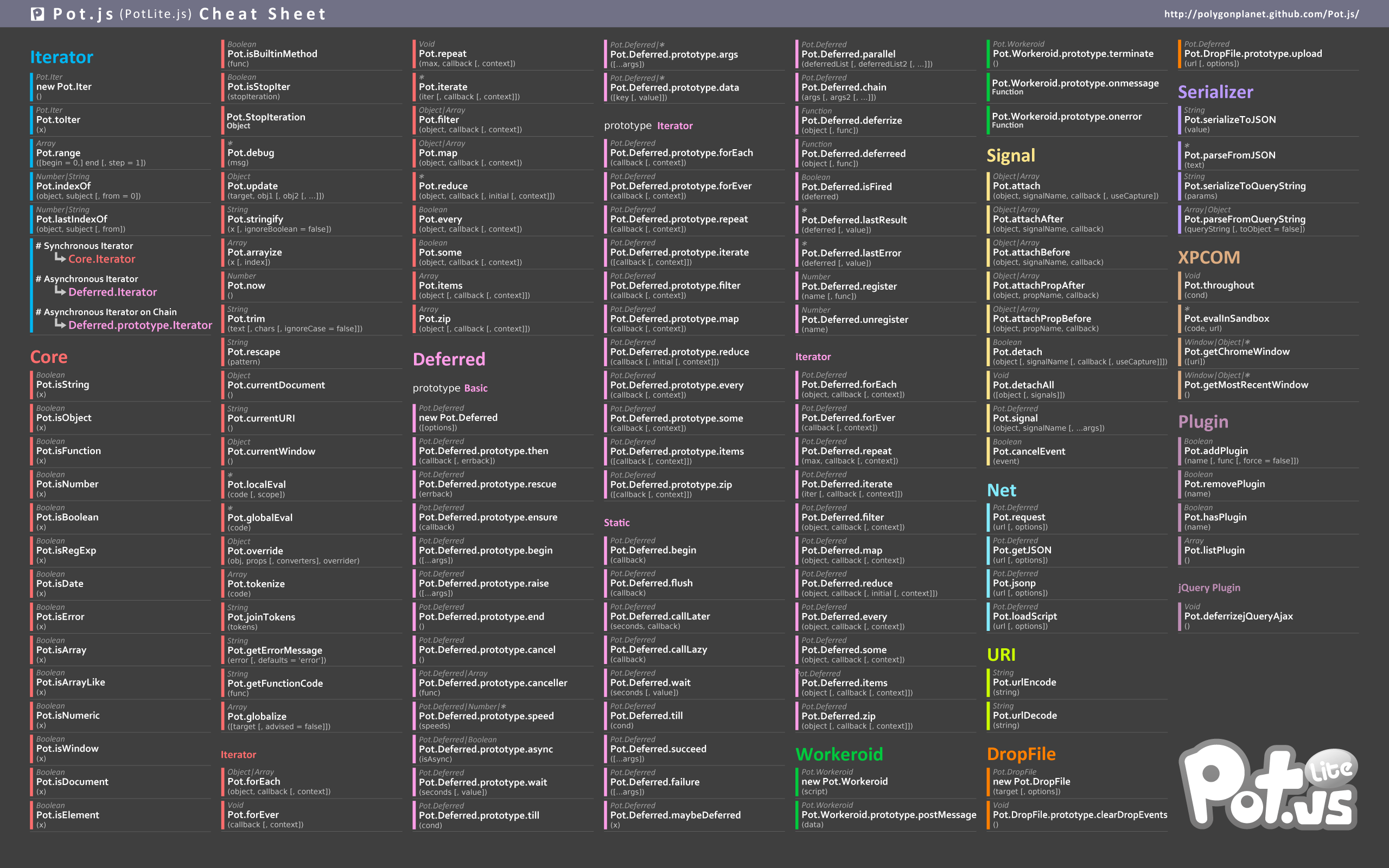
Pot Js Potlite Js Cheat Sheet Generator Javascript Library

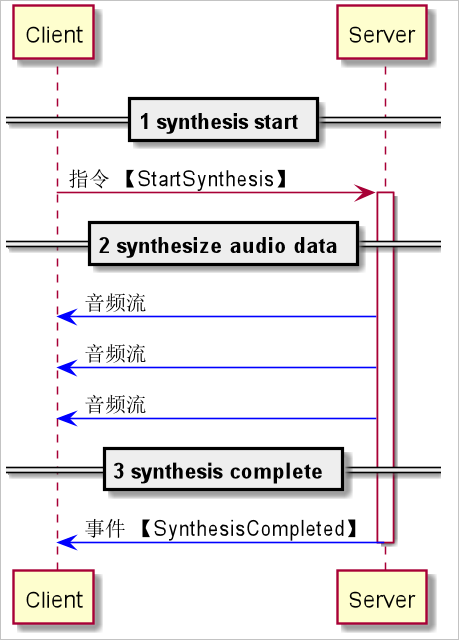
接口说明 语音合成 智能语音交互 阿里云
Js Opg01b J042画像ページ

Node Jsのライブラリsharpで画像処理をしてみる Simple Is Beautiful

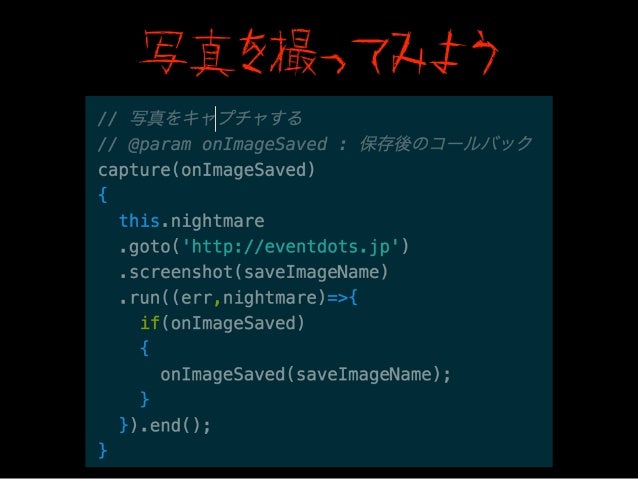
Nightmarejs

Nak 79 Mvのスプライト合成 手動で比較画像作ってからソースを見ることを思いつく 5番以降は普通に見えたけど 実行環境によっては再現されるのかもしれない んんんー Webglだのcanvasだの 知らんよそんなのは
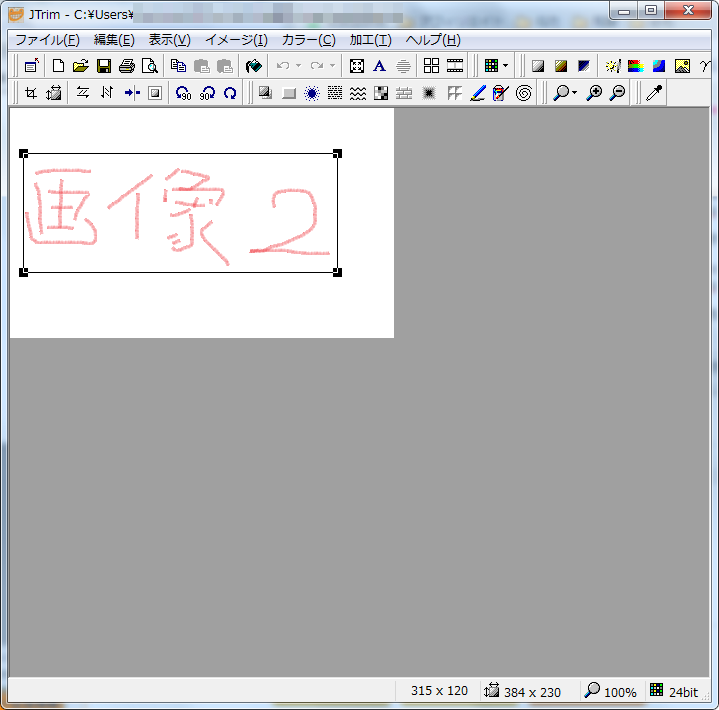
画像の合成 - 2つの画像 原画像1、原画像2の二つの画像を合成します。 スライダーを0にすると原画像1、128にすると半透明、255にすると原画像2になります。.

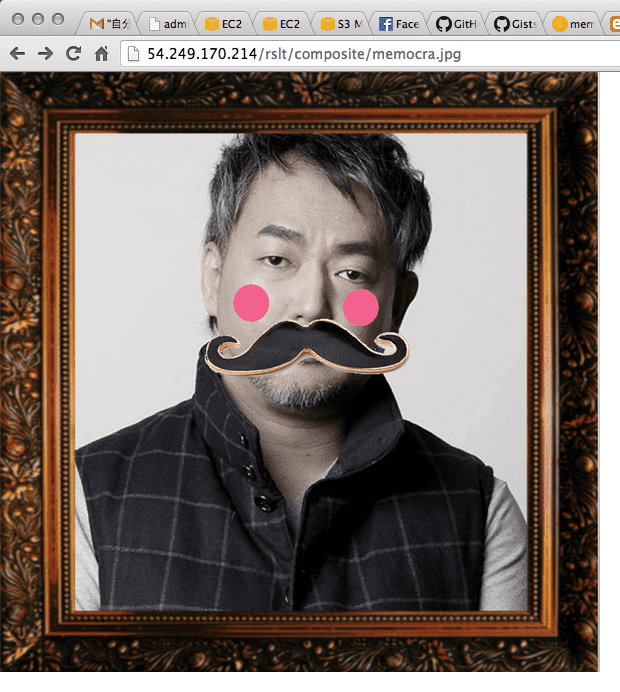
Js 画像 合成. 画像の合成 - 2つの画像 原画像1、原画像2の二つの画像を合成します。 スライダーを0にすると原画像1、128にすると半透明、255にすると原画像2になります。 0/25 ;. 料金自体は月額 300 円程度なので問題ないものの、このぶんだと画像も含めた S3 への移行は難しいですね。 Cache-Control ヘッダなどの設定でどこまで減らせるか、少し工夫してみようと思っています。. * ピクチャの設定をすると、レシピステータスに指定した画像が表示されます。 * カテゴリの設定をすると、その合成で合成できるカテゴリを設定できます。.
JavaScriptでPoisson Image Editingによる滑らかな画像合成 投稿者:. Javascript テーブルをセルごとにハイライト「tablecloth」 Javascript IEで右クリックを禁止するJavascript;. ふと思い立ったので、HTML5のCanvasを使って画像を合成してみた。 なんとかブルーファンタジージェネレータ コード HTML <!DOCTYPE html>.
Algorithm , computervision , javascript tweet 29. 目次 概要 Canvas APIについて ImageDataについて 基本的な画像変換 物体検出 顔検出 顔検出 + フィッティング OpenCV と WebAssembly fabric.js 概要 JavaScript + canvas…. 合成モードの指定は、描画コンテキストの globalCompositeOperation プロパティーに合成モードを表す文字列を設定するだけです。 例えば、以下のようにすると xor モードになります。 context.
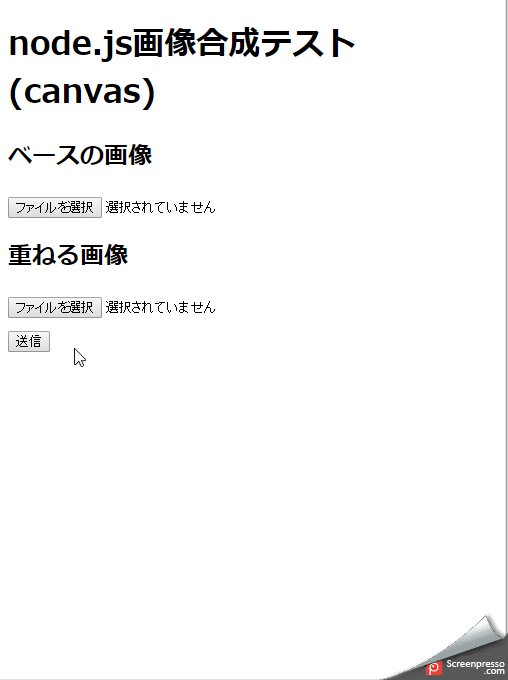
More than 3 years have passed since last update. Node.jsを使ってサーバサイドで画像合成してみる (gm(GraphicsMagick for node.js)編) Chromeのアドオンを自作してみた~完結編~ 世はまさに、IPv4大枯渇時代!!. 合成(追加)する画像を開く 次に、合成したい画像を「 貼り付け 」の「 ファイルから貼り付け 」から選択してペイントに追加します。 追加した画像がベースとなる画像の上に表示されます。.
* @plugindesc 画像合成 * @author COBRA * @help Version 1.0.0 /2/8 * rpg_core.js v1.6.1に対応 * * * 画像の名前に\Vnで変数名も使えます * ピクチャを消去、セーブ→ロードしても効果は持続します * * イベントのスクリプトで実行してね * 合成する画像全て読み終えてから. PCだと正常に動くので、多分、環境によって画像を読み込む前に画像を統合するのが原因かと思いました。 また、 image.src = canvas_num.toDataURL();. 背景画像と 合成する画像 を50%ずつの割合で合成します。 合成する画像 の割合を変えたいときは 加重平均 を選びます。 加重平均 合成する画像 の割合を設定して、背景画像と 合成する画像 を合成します。 比較(明).
Windowsでは、バッチファイル「gazougousei.bat」に合成したい複数枚の画像ファイルをドラッグしてください。 Mac OS Xであれば、ターミナルアプリを開いて、コマンドラインで次のように入力してください(以下はphoto1.jpgとphoto2.jpgを合成する例です)。. GD - Manual 環境構築 とは言っても、とりあえずWindows環境で試すので、php.iniの設定を変えるだけらしい。 やることは単純で、php.iniの以下の行のコメントをはずせばよい。 ;extension=php_gd2.dll編集が終わった…. // app.js var dkrm = new Darkroom('#target');.
環境:html5,Javascript(jQuery) 質問があります。 Javascript(jQuery)を使って、 複数の画像を1枚の画像に連結する方法はあるでしょうか? 合成でなく、連結です。 状況としては、複数のimgタグがあり、それを重ね合わせるのでなく、右上、左上、右下、左下とい. 概説 HTML5のcanvas内に1枚の画像を表示するのは簡単です。 複数の画像を表示するのも結構簡単なのですが、これを任意の順序で表示しようとするとちょっと工夫が必要でした。 まずは1枚の画像を表示してみます。 Jav. Photoshopped は 加工された、合成された、という意味で幅広く使われます。 合成された写真、つまり「2枚の写真を一枚にした」とだけ言いたいのなら、 This is a combined photo.

Amazon Co Jp Jisoncase Ipad Air Ipad Miniシリーズ プレミアム合成レザー スマートケース Your Case Anti Dust Plug Caps付属 Js Im2 07t Ipad Mini ブラック パソコン 周辺機器

Nightmarejs

Nightmarejs

Node Jsのライブラリsharpで画像処理をしてみる Simple Is Beautiful

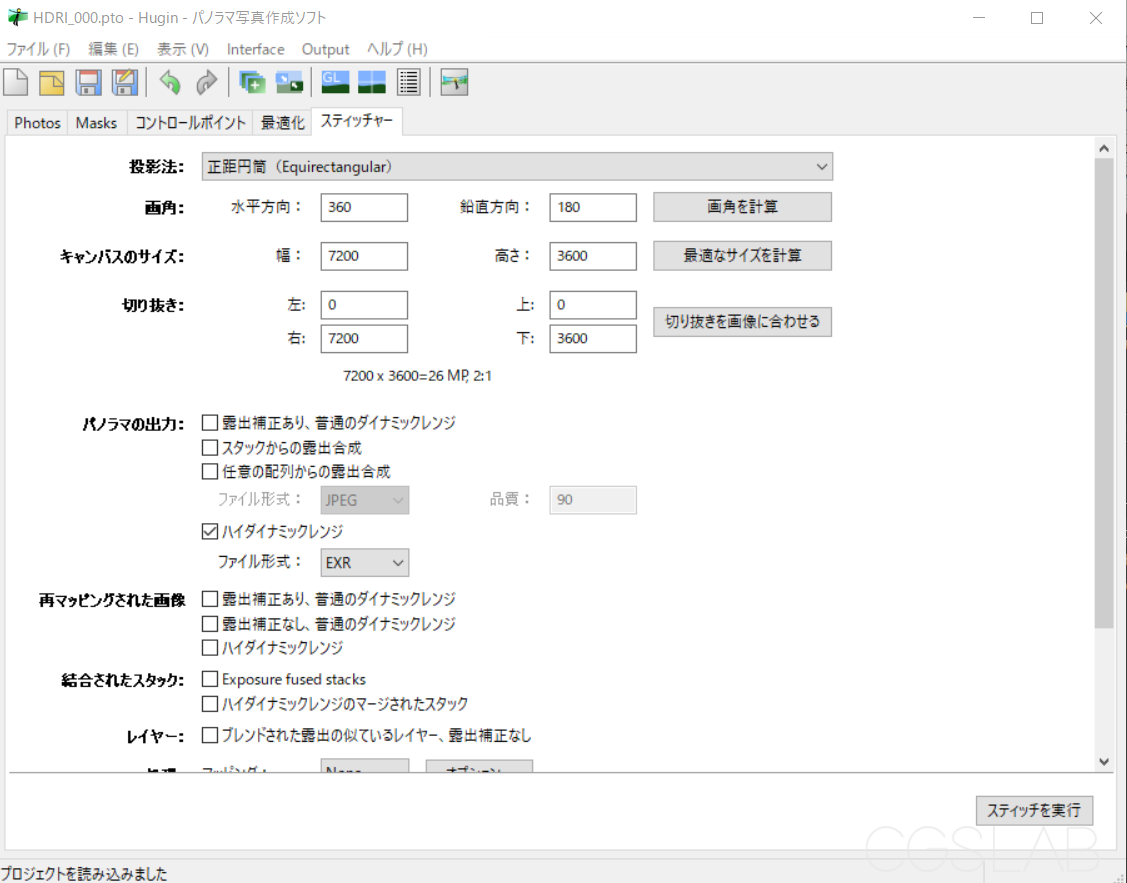
Create High Quality Hdri For Vfx Using Ricoh Theta Z1 Theta Media Theta 360 Developer

阿里云 数加 大数据 画像分析

たった1分でjavascriptだけ使ってブラウザにしゃべってもらう方法 Web Speech Apiでウェブサイトに音声機能を 自分のためにプログラミング 1分間プログラミング Note

Q Tbn 3aand9gcqpk4pk4xs4ms6r9y8sagylvfhrw1xe2pbtqa Usqp Cau

D S证据理论 Wk的博客 Csdn博客

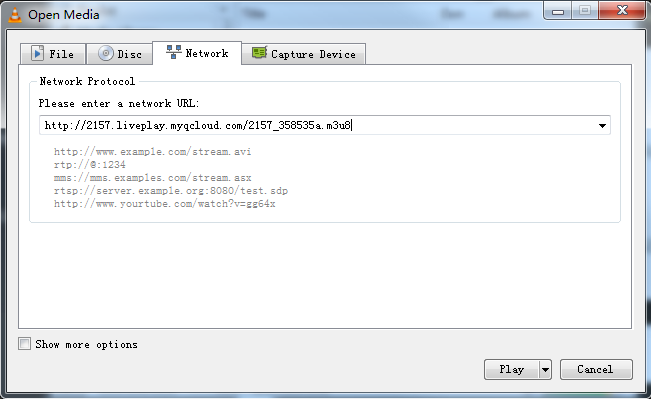
移动直播sdk Web H5 播放器 基础功能 文档中心 腾讯云

妈祖画像教学 妈祖画像图片 妈祖画像下载 意思 淘宝海外

Amazon Co Jp Js Wigs合成ウィッグの女性のキャップレスキャップレスウィッグの非常に長い人工毛 スポーツ アウトドア

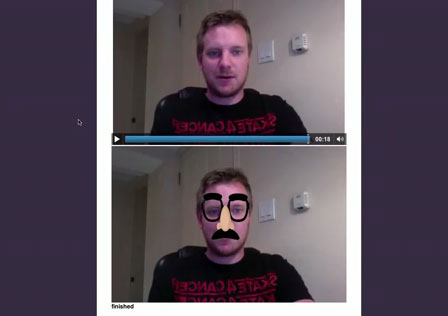
Html5とjsで動画に画像をweb上で合成する Javascript Face Detection Canvas Video Html5 Glasses Designdevelop

土地公画像新品 土地公画像价格 土地公画像包邮 品牌 淘宝海外

Javascript講座

Htmlとjavascriptでarを作ってみた Ar Js A Frameを使用 Biginning

Tensorflow Js で バーチャル背景を作る Virtual Background With Tfjs Speaker Deck

Bfuture 簡単に画像合成ができるソフト

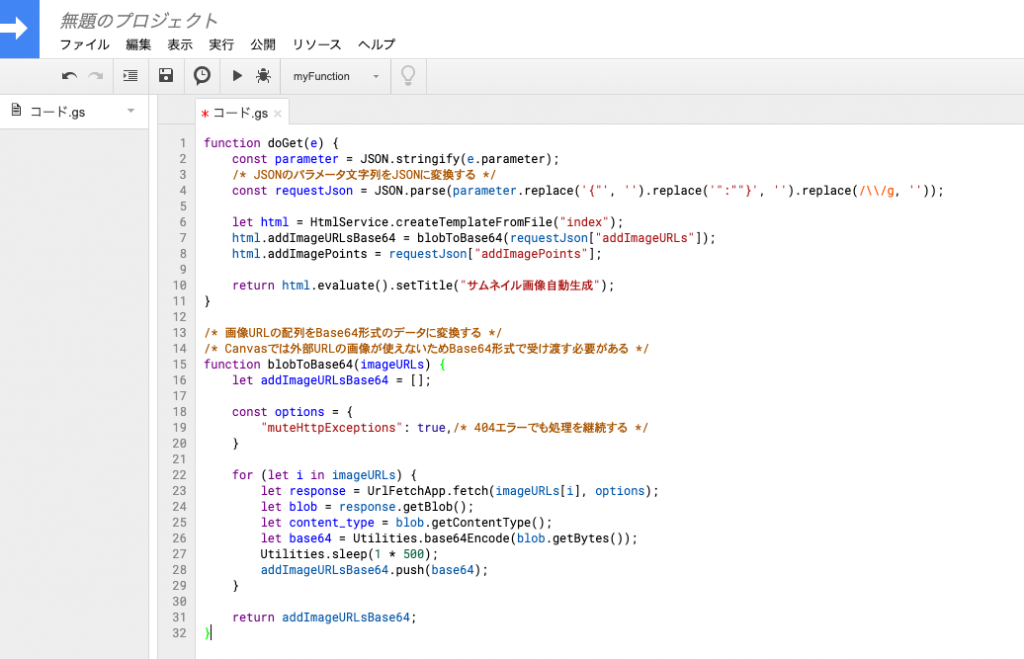
Gasでアイキャッチ画像を自動生成させるツールを作ってみた くらぶろぐ

天使画像教学 天使画像价格 天使画像diy 哪里买 淘宝海外

Html5 Jquery Javascript ローカルの画像を読み込んでjavascriptで合成してみた B Teck

Javascript中的圖片處理與合成 一 程式前沿

Node Jsのライブラリsharpで画像処理をしてみる Simple Is Beautiful

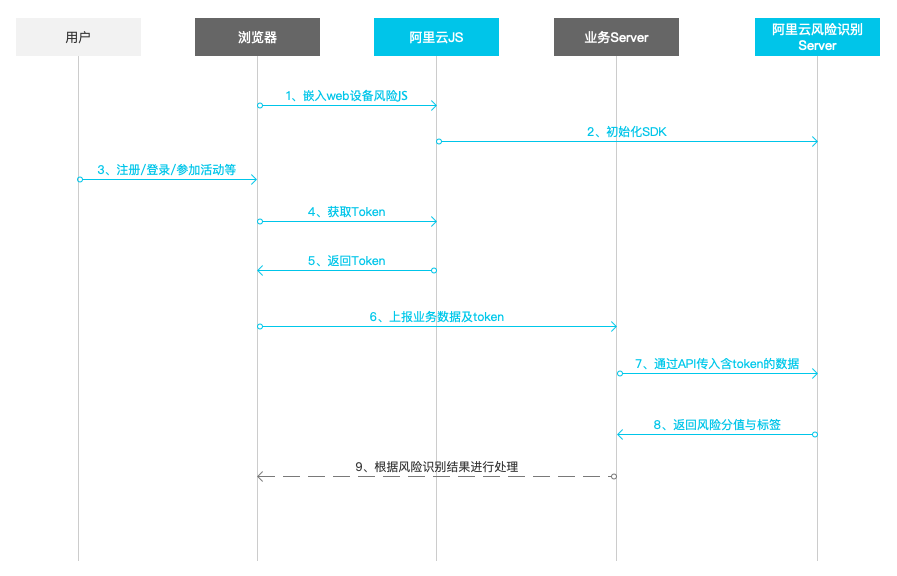
设备指纹js Web H5 Wap接入 Api及sdk 风险识别 阿里云

ブログ記事 P5 Jsとp5 Speechで音声合成と音声認識 投稿しました Reona396 Note

ブラウザで簡単に画像合成 Qiita

inaba denko ジョイントカバー js 20 画像はイメージです 実際の商品とは異なります 因幡電機産業 Inaba Denki Sangyo 通販 ビックカメラ Com

Html5のcanvasで画像合成に挑戦 Fox Hobby Blog

防振材 Js Jshシリーズ Tozen Growingnavi

日本防滑安全鞋 Photos Facebook

Javascript Html5 Css3 Createjs Easeljs によるコラ画像ジェネレータをあっという間に作成する方法 Wood Roots Blog

Nightmarejs

開発実績 顔出しカメラ Iphone Android アプリ開発 シーサー株式会社

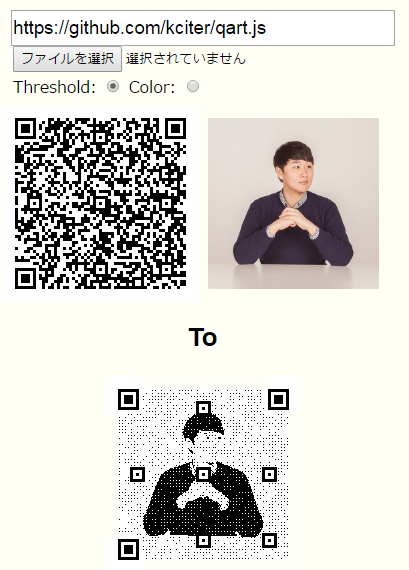
Qrコードと画像を合成できる Qart Js Phpspot開発日誌

Yoppa Org 第6回 P5 Jsで画像データを扱う 画像の分析 再合成

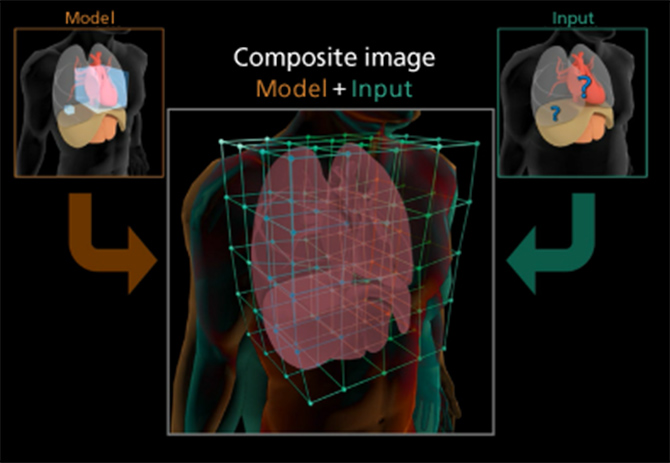
Technology Used In Mri Scanner Canon Global

Js昇圧トランス Type0 32m No 384 ステレオ 美品 ヤフオク Diy Moving Phonograph Cartridges

税込 タンガロイ Epgt Js sh730 旋削用g級ポジtacチップ 10個セット タンガロイ その他 Convene Com

𝙏𝙄𝙈𝙀𝙉𝙂 ᴺᴱᵂ 冻龄微肽修复冻干粉组合当蓝铜胜肽遇上溶媒液 Js Miracle Beauty Castle Facebook

Nightmarejs

Adobe Max Japan 09 出張juiカンファレンス Javascriptで音合成

Lego Alf なので画像アップしていきます Lego レゴ Strangersthings Scoopsahoy

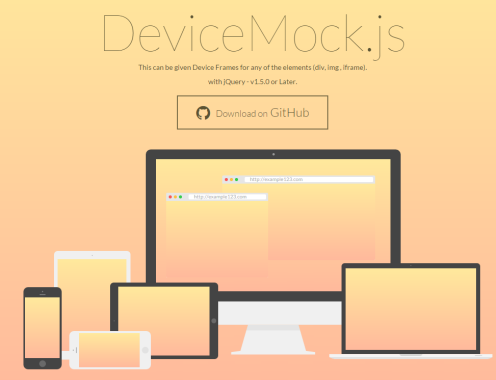
Divやimageをiphoneやタブレット ノートpcの枠内にはめ込み合成できる Devicemock Js Phpspot開発日誌

Phpで画像とテキストを合成する3 株式会社dct

Pubg のドン勝コラ画像を簡単につくれる Web アプリ ドン勝ジェネレーターを作った Lonely Mobiler

Stimulus Jest Direct Upload Image Fluxで カオスなjs環境と画像アップロード機能を改善しつつユーザーの投稿率を上げた話 Speaker Deck

云函数node Js 说明 开发指南 文档中心 腾讯云

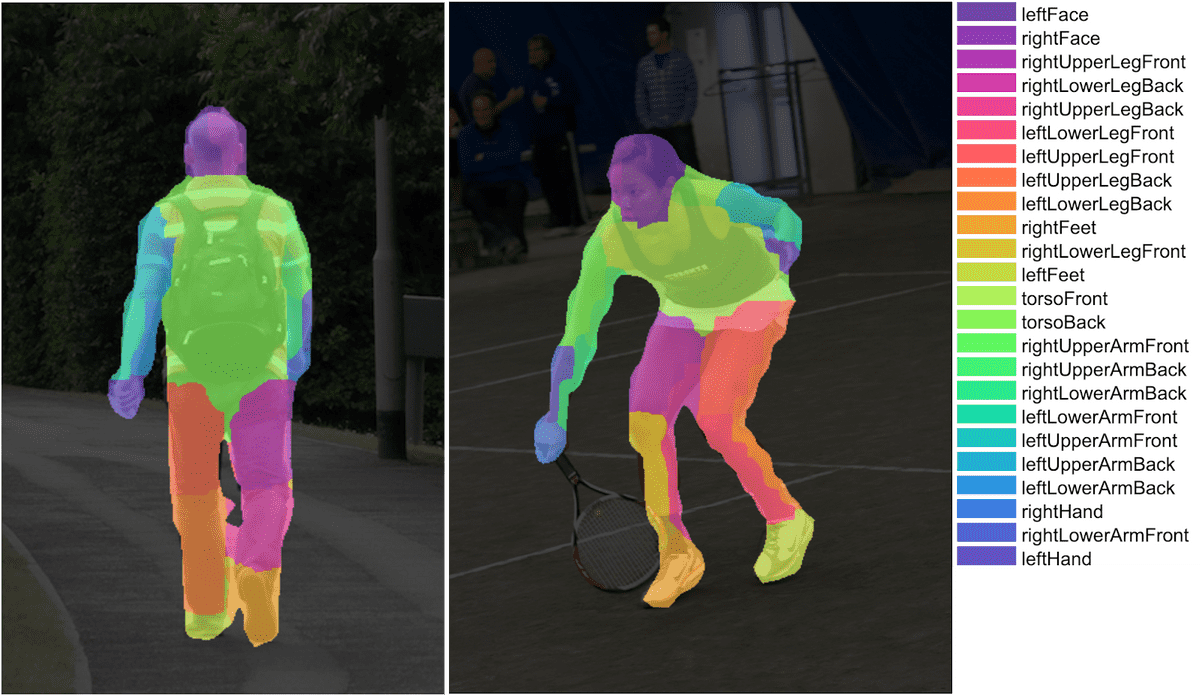
撮影中の映像からリアルタイムで人物を抜き出してパーツごとに認識可能な Bodypix Gigazine
グレー Js ファイルドキュメントアイコン白い背景に分離 Js ボタンのアイコンをダウンロードしますjs ファイルシンボルですベクターイラスト Javascriptのベクターアート素材や画像を多数ご用意 Istock

Pot Js Potlite Js Cheat Sheet Generator Javascript Library

Defghi1977 Dotrace Jsの使い方 Svgにおける多色画像のhslaビット合成的アプローチ T Co Pyonea4lkw 出力例 T Co L6dupe8b8d 手前味噌だけど ぱっと見これがsvg画像であることが信じられない まぁ再利用性は皆無なんだけど

阿里云 数加 大数据 画像分析

Html5 複数のcanvasを合成する

Jdrd开发小结 Aotu Io 凹凸实验室

Snsシェア効果アップ Netlify Nuxt Jsでogp画像を動的生成しよう Jamstack Jp

激安 Ccgt09t302n Js ah725 旋削用g級ポジtacチップ 10個セット タンガロイ タンガロイ その他 Convene Com

Android Webviewを使ってwebgl Three Js 動かしてみた Pisukecode Web開発まとめ

Tensorflow Js で バーチャル背景を作る Virtual Background With Tfjs Speaker Deck

Qrコードと画像が合成できる Masalibの日記

Vbgtfn Js Sh730花 ガーデン Diy Kys パナソニック 空調工具 その他 工具 マキタ インパクトドライバ 機械工具 レーザー 真空ポンプ 測定 Diy 工具 タンガロイ 充電工具 10個 Sh730 大工 電動工具タンガロイ 旋削用g級ポジtacチップ Sh730 10個 Vbgtfn Js

Jdrd开发小结 Aotu Io 凹凸实验室

Javascriptで手軽に画像加工 複数画像を合成しよう 日経クロステック Xtech

神像画教学 神像画图片 神像画下载 意思 淘宝海外
Js Gs8 J086画像ページ

Nightmarejs

Yoppa Org 第6回 P5 Jsで画像データを扱う 画像の分析 再合成

Amazon Js Wigs合成ウィッグ変態ストレート人工毛グレーウィッグ女性用ショートコスプレウィッグキャップレス Wjsw スポーツ アウトドア

媒体大脑 上线 新闻生产搭上ai快车 软件达人的个人页面 Oschina

リベッター用ジョー小 Js 1組2個 画像はイメージです 実際の商品とは異なります ロブテックス Lobtex 通販 ビックカメラ Com

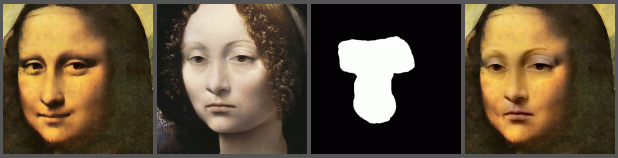
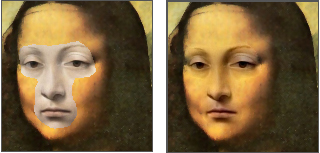
Javascriptでpoisson Image Editingによる滑らかな画像合成 Rest Term

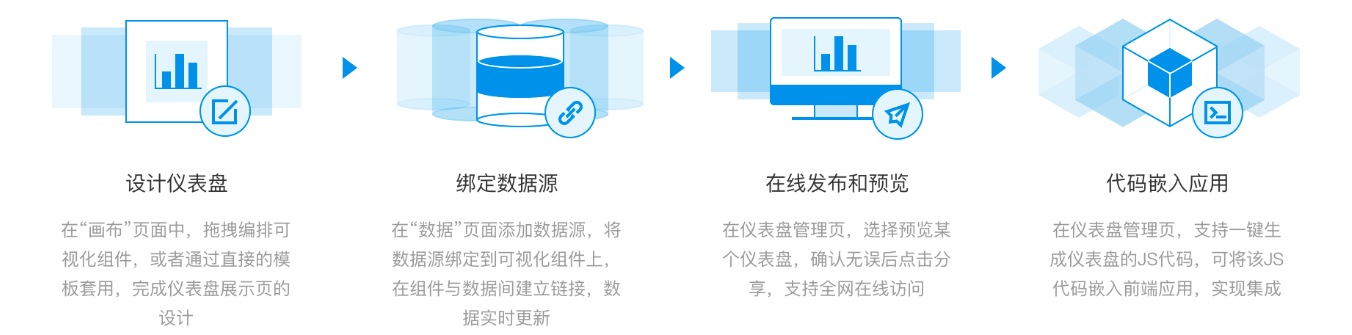
物联网可视化设计 可视化云端开发平台 百度智能云

魅惑ライブラリ試用 高速かつ多機能な画像処理ライブラリ Sharp を試用 Qiita

Javascriptとwebglによる画像処理プログラミング I O Books Amazon Com Books

Javascriptでpoisson Image Editingによる滑らかな画像合成 Rest Term

妈祖画像教学 妈祖画像图片 妈祖画像下载 意思 淘宝海外

画像合成 Cbr Imgfusion Js ツクプラ

P5 Js 加算合成を試してみる Tomoyukim S Blog

Node Jsのライブラリsharpで画像処理をしてみる Simple Is Beautiful

如何将枯燥的大数据呈现为可视化的图和动画 知乎

Amazon Co Jp Js Wigs合成ウィッグ コスプレ 衣装ウィッグストレート人工毛ピンクウィッグ女性用ロングキャップレス スポーツ アウトドア

Bfuture 簡単に画像合成ができるソフト

Javascriptで画像処理するなら Jimp が便利 綺麗に死ぬitエンジニア

D S证据理论 Wk的博客 Csdn博客

Amazon Quzama Js ミニ ポータブルスピーカー スマホスピーカー 高音質 Pcスピーカー Usb充電 サブウーファ 3 5 Mm Auxオーディオジャックラップトップ タブレットpc スマートフォン イエロー Quzama Js ポータブルスピーカー

面白合成画像 Gousei Www Twitter

Pot Js Potlite Js Cheat Sheet Generator Javascript Library

Q Tbn 3aand9gcsp0dydv3ibobv3dhyuy8alocoltm8y79ig0a Usqp Cau

Node Jsってなんじゃ Gm Graphicsmagickで画像合成 Cloudpack Media

Q Tbn 3aand9gctrzpm9moorv4tqetwjthl3gceudlsnmh6w Usqp Cau
Photoshopのような画像合成はフロントエンドでどこまで可能か Knowledge Base

Pot Js Potlite Js Cheat Sheet Generator Javascript Library

A Pen By Maesuke

Amazon Co Jp Js Wigs合成ウィッグ コスプレ 衣装ウィッグ水波人工毛ブラックウィッグ女性用ロングキャップレス スポーツ アウトドア

灵宝天尊画像教学 灵宝天尊画像图片 灵宝天尊画像下载 意思 淘宝海外



